📜 要約
主題と目的
本調査は、Anthropic社が提供する「Claude Code SDK」の機能と利点を整理し、ユーザーの「どうアプリに組み込むのか?」という疑問に答えることを目的としています。具体的には、SDKの概要と特長、アプリケーションへの組み込み手順、活用事例、セキュリティや運用上の注意点を体系的にまとめ、開発現場で即活用できる実践的なガイドラインを提示します。
回答
1. Claude Code SDK概要と統合メリット
- Claude Code SDKは、CLIベースのAIエージェント「Claude Code」をプログラムから呼び出すためのツールキットです14。
- 主な利点
- 非対話モードでの自動呼び出し:
オプションを使い、一度のプロンプトで結果をJSON取得可能-p - マルチターン会話の保持:セッションIDでコンテキストを管理
- TypeScript/Python/Bashからの柔軟な統合
- MCP(Model Context Protocol)により外部ツールやデータベース連携が可能
- JSON出力形式の選択でプログラム的解析が容易
- 非対話モードでの自動呼び出し:
2. アプリ組み込みの基本ステップ
-
システム要件の確認
項目 必要条件 OS macOS 10.15+、Ubuntu 20.04+ / Debian 10+、WSL RAM 最低 4GB(推奨 8GB) Node.js バージョン 18 以上 Python SDK Python 3.10 以上(Python統合時のみ) ネットワーク 安定したインターネット接続 Git バージョン 2.23 以上(Git連携機能利用時) -
SDKのインストールと認証設定
npm install -g @anthropic-ai/claude-code- Anthropic ConsoleでAPIキーを発行し、環境変数
に設定1。ANTHROPIC_API_KEY - セキュリティ対策として、GitHubシークレットや
管理を推奨。.env
- Anthropic ConsoleでAPIキーを発行し、環境変数
-
プロジェクトへの組み込み例
a. コマンドライン(Bash)claude -p "プロジェクトのREADMEを自動生成してください" --output-format jsonb. TypeScriptimport { claudeCode } from '@anthropic-ai/claude-code'; async function generate() { const res = await claudeCode({ prompt: 'Userインターフェースを設計してください' }); console.log(res.stdout); } generate();c. Pythonfrom claude_code_sdk import query, ClaudeCodeOptions import anyio async def main(): async for msg in query( prompt="FizzBuzzを実装してください", options=ClaudeCodeOptions(max_turns=1) ): print(msg) anyio.run(main) -
高度な設定・管理
- MCP連携:
でMCPサーバー設定、外部DBやAPIを活用--mcp-config - ツール権限:
や.claude/settings.json
で許可・拒否ルールを定義/permissionsanthropic.com - セッション管理:
で履歴リセット、会話セッションIDで文脈維持/clear - カスタムスラッシュコマンド:
にMarkdownでプロンプトテンプレートを保存し、.claude/commands
で呼び出し/project:コマンド名
- MCP連携:
-
ベストプラクティス
- 具体的な指示:「何を実装するか」「期待するエッジケース」を明示
- JSON出力活用:エラーコードや
を検出し堅牢なエラーハンドリングを実装stderr - レート制限配慮:連続呼び出し時は遅延やキュー実装で安定化
- CLAUDE.md活用:リポジトリルートにプロジェクト情報をドキュメント化し、Claudeの「メモリ」として利用anthropic.com
3. 具体的活用事例
- CI/CDパイプライン:GitHub ActionsでPR時に自動コードレビュー・修正提案を実行。Graphite社ではレビュー速度が40倍に向上note.com。ainow.jp
- ドキュメント生成:JSDocコメント自動作成、
の初期化でオンボーディングを短縮CLAUDE.md。anthropic.com - テストコード・バグ修正:Jestテスト自動生成やエラーログ解析による修正案提示。
- 大規模リファクタリング:数千ファイルを並列処理し、大規模移行を高速化。note.com
- SaaSカスタマイズ:バックエンドに触れずにUIデザインの自動生成やグラフ描画カスタマイズを実現。x.com
4. セキュリティ・運用上の注意点
- APIキー管理:環境変数管理・Git公開禁止。GitHubシークレットや
推奨dotenv。note.com - 最小権限原則:
オプションで危険ツールを拒否し、必要な操作のみ許可disallowedTools。anthropic.com - 入力検証:ユーザー入力によるコマンドインジェクション対策をアプリ側で実装。
- コンプライアンス:SOC 2 Type II、HIPAA対応オプションを活用し、アクセスログや暗号化を徹底。anthropic.com
- レビュー体制:AI生成コードは必ず開発者が最終確認。プロダクション環境への適用前に十分なテストを実施。
結果と結論
Claude Code SDKをアプリケーションに組み込むことで、AIエージェントを開発ワークフローの中核に据え、コード生成・レビュー・テスト・リファクタリングといった反復作業を自動化できます。正しいシステム要件の整備、APIキー管理、最小権限設定、具体的なプロンプト設計、およびセキュリティ対策を徹底することで、その効果を最大化しつつリスクを最小限に抑えられます。結果として、開発サイクルの高速化と品質向上が期待でき、人間はより創造的・判断的なタスクに集中できる環境を実現します。
コード実行
import React from 'react';
const App = () => {
return (
<div className="w-full h-screen bg-white flex items-center justify-center p-8">
<div className="w-full max-w-6xl aspect-video bg-white border border-gray-200 rounded-lg shadow-lg p-12">
{/* Header */}
<div className="text-center mb-12">
<h1 className="text-5xl font-light text-black mb-4">Claude Code SDK</h1>
<p className="text-xl text-gray-600 font-light">AIパワードコーディングアシスタントの統合ツール</p>
</div>
{/* Main Content Grid */}
<div className="grid grid-cols-3 gap-8 h-3/4">
{/* Installation Section */}
<div className="bg-gray-50 rounded-lg p-6 border border-gray-100">
<h2 className="text-2xl font-medium text-black mb-6 text-center">インストール</h2>
<div className="space-y-4">
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">TypeScript</h3>
<code className="text-xs text-black bg-gray-100 px-2 py-1 rounded">npm install @anthropic-ai/claude-code</code>
</div>
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">Python</h3>
<code className="text-xs text-black bg-gray-100 px-2 py-1 rounded">pip install claude-code-sdk</code>
</div>
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">CLI</h3>
<code className="text-xs text-black bg-gray-100 px-2 py-1 rounded">npm install -g @anthropic-ai/claude-code</code>
</div>
</div>
</div>
{/* Setup Section */}
<div className="bg-gray-50 rounded-lg p-6 border border-gray-100">
<h2 className="text-2xl font-medium text-black mb-6 text-center">セットアップ</h2>
<div className="space-y-4">
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">1. APIキー取得</h3>
<p className="text-xs text-gray-600">Anthropic Consoleでキー作成</p>
</div>
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">2. 環境変数設定</h3>
<code className="text-xs text-black bg-gray-100 px-2 py-1 rounded">ANTHROPIC_API_KEY</code>
</div>
<div className="bg-white rounded-md p-4 border border-gray-200">
<h3 className="text-sm font-medium text-gray-700 mb-2">3. 前提条件</h3>
<p className="text-xs text-gray-600">Python 3.10+, Node.js</p>
</div>
</div>
</div>
{/* Use Cases Section */}
<div className="bg-gray-50 rounded-lg p-6 border border-gray-100">
<h2 className="text-2xl font-medium text-black mb-6 text-center">主要ユースケース</h2>
<div className="space-y-3">
<div className="bg-white rounded-md p-3 border border-gray-200">
<h3 className="text-sm font-medium text-black">コードレビュー自動化</h3>
<p className="text-xs text-gray-600">GitHub Actions統合</p>
</div>
<div className="bg-white rounded-md p-3 border border-gray-200">
<h3 className="text-sm font-medium text-black">ファイル処理</h3>
<p className="text-xs text-gray-600">バッチ処理・変換</p>
</div>
<div className="bg-white rounded-md p-3 border border-gray-200">
<h3 className="text-sm font-medium text-black">複数ターン会話</h3>
<p className="text-xs text-gray-600">セッション管理</p>
</div>
<div className="bg-white rounded-md p-3 border border-gray-200">
<h3 className="text-sm font-medium text-black">カスタム統合</h3>
<p className="text-xs text-gray-600">MCP設定・ツール拡張</p>
</div>
</div>
</div>
</div>
{/* Basic Usage Examples */}
<div className="mt-8 grid grid-cols-3 gap-6">
<div className="bg-black text-white rounded-lg p-4">
<h3 className="text-sm font-medium mb-2">CLI</h3>
<code className="text-xs">claude -p "query"</code>
</div>
<div className="bg-black text-white rounded-lg p-4">
<h3 className="text-sm font-medium mb-2">TypeScript</h3>
<code className="text-xs">import claude from '@anthropic-ai/claude-code'</code>
</div>
<div className="bg-black text-white rounded-lg p-4">
<h3 className="text-sm font-medium mb-2">Python</h3>
<code className="text-xs">from claude_code_sdk import ClaudeCode</code>
</div>
</div>
{/* Footer */}
<div className="mt-8 text-center">
<p className="text-xs text-gray-500">
出典: <a href="https://docs.anthropic.com/en/docs/claude-code/sdk" target="_blank" rel="noopener noreferrer" className="text-gray-700 underline hover:text-black">Claude Code SDK - Anthropic</a>
</p>
</div>
</div>
</div>
);
};
export default App;このレポートが参考になりましたか?
あなたの仕事の調査業務をワンボタンでレポートにできます。
🔍 詳細
🏷Claude Code SDKの概要と特徴

Claude Code SDK活用法とアプリ組み込みの最新ガイド2025
Claude Code SDKの概要と特徴
Anthropic社が開発したClaude Codeは、AIの力を活用してソフトウェア開発に変革をもたらす最先端のツールです。特に、大規模言語モデル(LLM)であるClaudeの卓越したコード理解、生成、推論能力を開発者のワークフローに直接統合することを目指しています。2025年5月には研究プレビューとして提供が開始され、同年12月にはClaude Code SDKが正式リリースされました。これにより、これまでターミナルで対話的に使用されていたClaude Codeを、プログラムから直接呼び出せるようになり、開発の自動化が飛躍的に進化しています。
apidog.com
apidog.com
ai-market.jp
note.com
note.com
Claude Codeとは何か?
Claude Codeは、Anthropicが提供するターミナルベースのエージェントコーディングツールです6。自然言語による指示でコード編集やGit操作を実行でき、プロジェクトのコードベース全体を自動で把握し、開発者の作業文脈を理解した上で、実際のファイル変更やCI連携などを行う高度な機能を備えています。従来のAIツールが単なるコード補完を行うのに対し、Claude Codeはコンテキストを把握し「何をすべきか」を判断して実行に移せる「エージェント」として機能する点が最大の特徴です。この「自己実行型のエージェント」としての機能は、実行前に必ずユーザーの許可を求める設計がされており、安全性と可視性が高く保たれるため、安心して利用できる環境を提供しています3。
ai-market.jp
ai-market.jp
ai-market.jp
Claude Code SDKとは何か?
Claude Code SDKは、開発者がClaude Codeをアプリケーションにプログラムで統合するためのツールキットです14。これにより、AIを活用したコーディングアシスタントやツールを構築し、Claudeの能力を最大限に活用することが可能になります14。SDKはコマンドライン、TypeScript、Pythonで利用可能であり14、現在のClaude Code SDKは、Claude Code自体に完全に内包されており、追加のインストールは不要です。これは、Claude Codeを非対話モード(。将来的には、より直感的なライブラリ形式のTypeScript/Python SDKの公開も予定されています。
zenn.dev
-pnote.com
zenn.dev
アプリ組み込みの可能性:なぜSDKが必要なのか?
ユーザーからの「どうアプリに組み込むのか?」という疑問に対し、Claude Code SDKはまさにその答えを提供します。SDKの最大の利点は、インタラクティブな単発のクエリを超えて、自動化されたプログラムによる制御の世界に移行できる点にあります。これにより、AIをソフトウェア開発ライフサイクルのまさに基盤に統合する広大な可能性が開かれます。
apidog.com
apidog.com
例えば、以下のような具体的な活用方法が考えられます。
- CI/CDパイプラインへの統合:GitHub Actionsと連携し、プルリクエスト時にコード品質チェックや改善提案を自動実行できます。Graphite社ではClaudeを組み込むことでPRフィードバックの速度を40倍に高速化し、バグ検出と修正提案を自動化していますnote.com。ainow.jp
- カスタムAI搭載コーディングアシスタントの構築:SDKを使って、IDEに直接統合されたカスタムアシスタントを作成し、リアルタイムのコード補完、提案、説明を提供できます。apidog.com
- 大規模なコードのリファクタリングや移行:数千のファイルを並列でリファクタリングするなどの大規模なコードベース操作が可能です。note.com
- 自動ドキュメント生成:既存のコードからJSDocコメントなどのドキュメントを自動生成し、開発者の負担を軽減します。note.com
- テストコードの自動生成とバグ修正:エラーログを解析し、修正案を提示または自動修正したり、Jestなどのフレームワークを用いた包括的なユニットテストを自動生成したりできます。note.com
これらの活用により、開発者はより効率的に、より高品質なコードを記述できるようになり、退屈な反復作業をAIに任せることで、創造的な部分に集中できるようになることが期待されます。
ainow.jp
アプリ組み込みの具体的なステップと前提条件
Claude Code SDKをアプリケーションに組み込むための一般的な手順は以下の通りです。
-
システム要件の確認とNode.jsのインストール: Claude Code SDKを使用するには、macOS 10.15以降、Ubuntu 20.04+/Debian 10+、またはWSL経由のWindowsといったオペレーティングシステムが必要です。また、4GB以上のRAMと、Node.js 18以上が必須となりますanthropic.com。Node.jsのインストールは、anthropic.com
の使用は権限の問題やセキュリティリスクにつながる可能性があるため、避けるべきだと推奨されていますsudo npm install -g。anthropic.com -
Claude Codeのインストール: ターミナルで
を実行してClaude Codeをグローバルにインストールしますnpm install -g @anthropic-ai/claude-code。anthropic.com -
APIキーの生成と設定: SDKを使用するためには、Anthropic Consoleで専用のAPIキーを作成し、
環境変数に設定することが強く推奨されます1。セキュリティのため、GitHubのシークレットなどを用いてキーを安全に保管することが重要です1。ANTHROPIC_API_KEY -
プロジェクトの初期化とSDKの利用:
コマンドを実行してClaude Codeを起動しclaude、認証プロセスを完了しますanthropic.com。初期ユーザーには、anthropic.com
プロジェクトガイドの生成が推奨されていますCLAUDE.md。anthropic.com具体的なSDKの利用方法は、開発環境に応じて以下のように選択できます。- コマンドライン: Bashスクリプトなどから直接実行できます。非インタラクティブモードで単一のプロンプトを実行し、結果を即時出力するnote.com
といった形式が基本です14。claude -p "query" - TypeScript: NPMのメインパッケージ
に含まれており14、Node.jsアプリケーションに統合するのに最適です@anthropic-ai/claude-code。例えば、apidog.com
でインストール後、以下のようなコードでAIにコード生成を依頼できますnpm install @anthropic-ai/claude-code。apidog.comimport { claudeCode } from '@anthropic-ai/claude-code'; async function main() { const result = await claudeCode({ prompt: 'Write a TypeScript interface for a User', }); console.log(result.stdout); } main(); - Python: PyPIで
として利用可能です14。Python 3.10以上とNode.js、そしてClaude Code CLIのインストールが前提となります14。以下のような非同期関数でClaudeにクエリを送信できますclaude-code-sdk。apidog.comimport anyio from claude_code_sdk import query, ClaudeCodeOptions, Message async def main(): messages: list[Message] = [] async for message in query( prompt="Write a haiku about foo.py", options=ClaudeCodeOptions(max_turns=3) ): messages.append(message) print(messages) anyio.run(main)
これらのSDKは、CLIでサポートされている全ての引数に加えて、
(リクエストのキャンセル)、abortController
(現在の作業ディレクトリ)、cwd
(JavaScriptランタイム)、executable
(実行可能ファイルに渡す引数)、executableArgs
(Claude Code実行可能ファイルへのパス)などの追加引数を受け入れ、より柔軟な制御を可能にします14。pathToClaudeCodeExecutable - コマンドライン: Bashスクリプトなどから直接実行できます
高度な活用方法と将来性
Claude Code SDKは、単一のプロンプト実行にとどまらず、多岐にわたる高度な機能を提供します。
- 複数ターンの会話: セッションを再開したり、最新のセッションから会話を継続したりできます14。これにより、コンテキストを維持したより自然な対話がアプリケーションで実現可能です。apidog.com
- カスタムシステムプロンプト: Claudeの動作をガイドするために、カスタムシステムプロンプトを提供したり、デフォルトのシステムプロンプトに命令を追加したりできます14。例えば、特定のコーディングスタイルを強制したり、上級開発者として振る舞うように指示したりすることが可能です。apidog.com
- MCP(Model Context Protocol)設定: MCPは、外部ツールやリソース(データベースアクセス、API統合、カスタムツールなど)に接続することでClaude Codeの機能を拡張できる強力なプロトコルです14。
フラグを使用してMCPサーバーをロードし、--mcp-config
フラグで明示的にツールを許可する必要があります14。これにより、高度に専門化された強力なAI搭載開発ツールを作成する可能性が開かれます--allowedTools。apidog.com - 出力フォーマットの選択: テキスト出力(デフォルト)、メタデータを含むJSON出力、ストリーミングJSON出力がサポートされており、プログラムによる解析やリアルタイムでの進捗表示に適した形式を選択できます14。特に、JSON出力形式を使用することで、応答をプログラムで解析して必要な情報を抽出するプロセスが堅牢で信頼性の高いものになります。apidog.com
Claude Code SDKは、開発効率の大幅な向上、新しいワークフローの実現、そしてコマンドライン、TypeScript、Pythonといった柔軟な統合方法を提供することで、AIアシスタントを活用した開発の自動化を新たな段階に引き上げています。今後は、より多くの言語でのSDKサポート、MCPエコシステムの拡大、エンタープライズ向け機能の充実、コミュニティによる活用事例の蓄積が期待され、AIと協働する新しい開発体験が、多くの開発者を待っていると考えられます。
note.com
note.com
🏷具体的な活用事例と開発ワークフローへの統合

Claude Code SDK活用法とアプリ組み込みの最新ガイド2025
具体的な活用事例と開発ワークフローへの統合
Claude Code SDKは、Anthropicが開発した大規模言語モデル(LLM)であるClaude Codeを、開発者がアプリケーションにプログラムで統合するための強力なツールです。このSDKを活用することで、AIを活用したコーディングアシスタントや、開発ワークフローを劇的に効率化するツールの構築が可能になります, 。本セクションでは、Claude Code SDKの具体的な活用事例と、それを開発ワークフローに統合する方法について詳しく解説します。
apidog.com
anthropic.com
note.com
Claude Codeは、従来のAIツールが単なるコード補完を行うのとは異なり、コンテキストを把握し「何をすべきか」を判断して実行に移せる「エージェント」として機能する点が最大の特徴です。ターミナルベースで動作し、自然言語による指示でコード編集やGit操作を実行できるため、開発者が手動でコンテキストファイルを指定する必要なく、AIがプロジェクト全体を自動で把握し処理を進めることができます, 7。さらに、複数ファイルの一括修正や、実行前のユーザー許可要求など、安全性と利便性を両立しています7。
ai-market.jp
ai-market.jp
ai-market.jp
Claude Code SDKの多様な活用事例
Claude Code SDKは、その高い汎用性から多岐にわたる開発タスクで活用が期待されています。特に注目すべきは、開発ワークフローの自動化と効率化です。
- コードレビューの自動化: プルリクエスト(PR)のコードを自動的にレビューし、改善点やバグの可能性を指摘することで、レビュープロセスの大幅な高速化と品質向上に貢献します。例えば、Graphite社ではClaude Codeを導入することで、PRレビューのフィードバックサイクルを1時間から90秒へと40倍に短縮した実績がありますnote.com,ainow.jp。ainow.jp
- ドキュメント生成: 既存のコードからJSDocコメントなどのドキュメントを自動生成し、開発者が手動で行う手間を省きます。これにより、ドキュメントの鮮度を保ちやすくなり、プロジェクトの維持管理が容易になります。note.com
- バグ修正の自動化: エラーログを解析し、修正案を提示したり、自動で修正したりすることが可能です。これは、特に反復的で時間のかかるデバッグ作業において、開発者の負担を軽減します。note.com
- テストコード生成: 既存のコードに対してJestなどのフレームワークを用いた包括的なユニットテストを自動生成することで、テストカバレッジの向上と品質保証プロセスの強化を支援します。テスト駆動開発(TDD)のワークフローにおいても、Claude Codeにテストコードの記述と実行、そしてそのテストをパスするコードの記述を依頼することで、開発プロセスをさらに加速できますnote.com。anthropic.com
- 大規模リファクタリング: 数千のファイルを並列でリファクタリングするような大規模なコードベース操作も可能です。これは、手動では膨大な時間と労力を要する作業を、AIの力で効率的に実行できることを示唆しています。note.com
- CI/CDパイプラインへの統合: GitHub Actionsと連携し、プルリクエスト時にコード品質チェックや改善提案を自動実行することで、継続的インテグレーション/デリバリー(CI/CD)パイプラインにAIアシスト機能を組み込むことができます,note.com,anthropic.com。これにより、開発ワークフローが大幅に効率化され、品質の高いコードが迅速にデプロイされる体制が構築されますanthropic.com,infoq.com。zenn.dev
- プロジェクト理解の促進(オンボーディング): 新しいコードベースへのオンボーディング時、Claude Codeを学習と探索に活用できます, 7。プロジェクトの構造やアーキテクチャを説明させたりanthropic.com, 15, 8、特定のコードの機能や意図を質問したりすることが可能ですai-market.jp。Anthropic社内では、新任エンジニアのオンボーディング期間が従来の2〜3週間から2〜3日に短縮された事例も報告されていますanthropic.com。ainow.jp
- SaaSのデザイン画面カスタマイズ: Claude Code SDKを用いることで、SaaSのバックエンドデータやAPIに直接触れることなく、ユーザーがデザイン画面を自由にカスタマイズできる可能性も示唆されています,x.com,x.com。例えば、グラフの見せ方をユーザーの好みに合わせて変更するといった、よりパーソナライズされた体験の提供が考えられます。x.com
これらの事例は、Claude Code SDKが単なるコード生成ツールにとどまらず、開発ライフサイクル全体を革新し、より創造的な作業に開発者が集中できる環境を構築する可能性を秘めていることを強く示唆しています。
アプリへの組み込み方法
Claude Code SDKを既存のアプリケーションや新しいプロジェクトに組み込むには、いくつかの手順とベストプラクティスがあります。
-
システム要件の確認: Claude Code SDKを利用するためには、以下のシステム要件を満たす必要があります。anthropic.com
- OS: macOS 10.15以降、Ubuntu 20.04+/Debian 10+、またはWSL経由のWindows。anthropic.com
- ハードウェア: 4GB以上のRAM(推奨8GB以上), 7。anthropic.com
- ソフトウェア: Node.js 18以上が必須です,anthropic.com, 7。Python SDKを使用する場合はPython 3.10以上も必要になりますnote.com,anthropic.com。apidog.com
- ネットワーク: 認証とAI処理のためにインターネット接続が不可欠です。anthropic.com
- Git: Git連携機能を使用する場合、v2.23以上が必要です7。
- OS: macOS 10.15以降、Ubuntu 20.04+/Debian 10+、またはWSL経由のWindows
-
SDKのインストールと認証: SDKの導入は比較的シンプルです。
- Node.jsをインストールした後、
コマンドでClaude Codeをグローバルにインストールしますnpm install -g @anthropic-ai/claude-code, 11。anthropic.com - SDKを使用するためには、Anthropic Consoleで専用のAPIキーを作成し、
環境変数に設定することが強く推奨されますANTHROPIC_API_KEY,anthropic.com,apidog.com, 26。セキュリティのため、GitHubのシークレットなどを用いてキーを安全に保管することが極めて重要ですweel.co.jp, 2。anthropic.com - 認証オプションには、Anthropic Console経由のOAuthプロセス、ClaudeのProまたはMaxプランの購読、Amazon BedrockやGoogle Vertex AIなどのエンタープライズプラットフォームとの連携も含まれます。anthropic.com
- Node.jsをインストールした後、
-
SDKの基本的な利用方法: SDKは非インタラクティブモードでClaude Codeを利用できます,anthropic.com, 14。これにより、プログラムからの自動呼び出しや、結果のJSON形式での取得、エラーハンドリングなどが可能になりますnote.com。note.com
- コマンドライン:
のようにプロンプトを直接渡すことができます。claude -p "フィボナッチ数を計算する関数を書いてください"
を使用すると、プログラムで処理しやすい構造化されたJSON形式で結果を取得できるため、自動化に非常に有用です1。--output-format json - TypeScript:
NPMパッケージをインストールし、JavaScript/TypeScriptファイル内でAPIを呼び出すことができます。例えば、Reactアプリケーションに組み込む場合、@anthropic-ai/claude-code
とanthropic-ai/sdk
パッケージをインストールし、dotenv
ファイルでAPIキーを管理しながら、JavaScript/TypeScriptファイルでAPIを呼び出すことが一般的です.env。note.comimport { claudeCode } from '@anthropic-ai/claude-code'; async function main() { const result = await claudeCode({ prompt: 'Write a TypeScript interface for a User', }); console.log(result.stdout); } main(); - Python: PyPIで
として利用可能ですclaude-code-sdk,anthropic.com。apidog.comimport anyio from claude_code_sdk import query, ClaudeCodeOptions, Message async def main(): messages: list[Message] = [] async for message in query( prompt="Write a haiku about foo.py", options=ClaudeCodeOptions(max_turns=3) ): messages.append(message) print(messages) anyio.run(main)
クラスを通じて、コマンドラインSDKがサポートするすべての引数を指定できます46。ClaudeCodeOptions
- コマンドライン:
-
高度な利用方法: SDKは基本的なコード生成にとどまらず、より複雑なワークフローにも対応できます。
- マルチターン会話: セッションを再開したり、最新のセッションから会話を継続したりすることで、コンテキストを維持した複雑な対話が可能です46。
- カスタムシステムプロンプト: Claudeの動作をガイドするために、カスタムシステムプロンプトを提供したり、デフォルトのシステムプロンプトに命令を追加したりすることで、特定のタスクに特化した振る舞いをさせることができます,anthropic.com。apidog.com
- Model Context Protocol (MCP): 外部サーバーから追加のツールやリソースでClaude Codeを拡張できる強力な機能です,anthropic.com, 11。これにより、データベースアクセス、API統合、カスタムツールなどの特殊な機能を提供するMCPサーバーをロードし、Claude Codeの能力を飛躍的に高めることが可能ですapidog.com。anthropic.com
- カスタムパーミッションプロンプトツール:
オプションを使用すると、モデルがツールを呼び出す際にユーザーが許可を与えるかどうかを確認するためのMCPツールを指定でき、安全性と制御性を両立させることができます46。--permission-prompt-tool
-
開発ワークフローの最適化のためのベストプラクティス: Claude Code SDKを最大限に活用し、開発ワークフローにスムーズに統合するためには、いくつかのベストプラクティスがあります。
- JSON出力フォーマットの活用: 応答のプログラムによる解析にはJSON出力フォーマットを使用し、エラーコードとstderrをチェックしてエラーを適切に処理することが重要です,anthropic.com。apidog.com
- セッション管理: 複数ターンの会話でコンテキストを維持するためにセッション管理を使用します46。これにより、Claude Codeが会話の履歴を適切に理解し、より関連性の高い応答を生成できます。
- レート制限の考慮: 長時間実行される操作にはタイムアウトを考慮し、複数のリクエストを行う際には呼び出し間に遅延を追加してレート制限を尊重することが、安定したアプリケーション運用には不可欠です46。
- APIキーのセキュリティ管理: APIキーは環境変数で管理し、コードにハードコードしないなど、セキュリティに最大限配慮すべきです,note.com。個人情報や業務機密などの機微な情報は、匿名化やマスキング処理を施してから送信することも推奨されますweel.co.jp。sejuku.net
ファイルの作成: リポジトリのルートにCLAUDE.md
ファイルを作成し、プロジェクトの一般的なbashコマンド、コアファイル、コードスタイルガイドライン、テスト手順、開発環境の設定など、Claudeに記憶させたい情報を文書化することは、Claudeがより的確な提案を行う上で非常に有効ですCLAUDE.md。anthropic.com- カスタムスラッシュコマンドの利用: 繰り返しのワークフロー(デバッグループ、ログ分析など)のために、プロンプトテンプレートを
フォルダ内のMarkdownファイルに保存し、スラッシュコマンドとして利用できるようにすることで、開発効率を向上させることができます.claude/commands。anthropic.com
- JSON出力フォーマットの活用: 応答のプログラムによる解析にはJSON出力フォーマットを使用し、エラーコードとstderrをチェックしてエラーを適切に処理することが重要です
これらの手順とベストプラクティスを遵守することで、Claude Code SDKを効果的にアプリケーションに組み込み、開発ワークフローの質と速度を向上させることが可能です。Claude Codeは、単なるコード補完ツールではなく、開発者がより創造的な作業に集中できるよう支援する強力なAIエージェントとして、その真価を発揮するでしょう。
ainow.jp
調査のまとめ
Claude Code SDKは、Anthropicが開発した大規模言語モデル(LLM)であるClaude Codeをアプリケーションにプログラムで統合するためのツールです[41](https://a...
🏷アプリへの組み込み手順と技術要件

Claude Code SDK活用法とアプリ組み込みの最新ガイド2025
アプリへの組み込み手順と技術要件
Claude Code SDKは、Anthropicが開発したCLI(コマンドラインインターフェース)ベースのAI開発ツール「Claude Code」を、プログラムから直接アプリケーションに組み込むための強力な手段を提供します, 。これにより、開発者はClaudeの高度なコーディング支援能力を既存のワークフローや独自のAIパワードツールに統合できるようになります。このSDKは、主にコマンドライン、TypeScript、Pythonの3つの方法で利用でき, 、非対話モードでの実行を特徴としています, 。これは、プログラムからの自動呼び出し、JSON形式での結果取得、エラーハンドリング、バッチ処理など、開発プロセスを大幅に効率化するための基盤となります。
note.com
anthropic.com
anthropic.com
note.com
anthropic.com
note.com
zenn.dev
note.com
Claude Code SDKの活用方法
Claude Code SDKをアプリに組み込むことで、多岐にわたる開発タスクを自動化し、開発体験を向上させることが可能です。以下に主要な活用方法と、それがアプリの組み込みにどう繋がるかを示します。
- プロジェクト初期化と構造設計の自動化:
新しいプロジェクトを開始する際に、Claude Codeを用いてアプリケーションの基本構造や必要なファイルを自然言語の指示に基づいて自動生成させることができます,note.com。これは、特に新規開発やプロトタイピングにおいて、開発者が手動でファイルを作成する手間を省き、迅速な立ち上げを可能にします。SDKを通じてこのプロセスを自動化することで、開発者はより創造的な作業に集中できます。note.com
- コード生成と編集の自動化:
特定の機能やコンポーネントを開発する際、自然言語で仕様を伝えるだけで、Claude Codeにコードスニペットや全体を生成させることが可能です。複数のファイルにまたがるロジック変更やバグ修正も、AIがプロジェクト全体を把握しているため、自動的に実行できますnote.com, 8。生成されたコードはレビュー後にアプリに適用され、開発の高速化と品質向上に貢献します。Vercel AI SDKのようなフレームワークと組み合わせることで、既存のAIアプリケーション開発のワークフローを維持しつつ、Claude Codeの高性能モデルを最大限に活用できますai-market.jp,zenn.dev。zenn.dev
- 実行環境のセットアップと依存関係の自動インストール:
開発環境に必要な依存関係のインストールや設定ファイルの生成も、Claude Codeに任せることができます。これにより、新しい開発環境の構築にかかる時間を大幅に削減し、開発者がすぐに本題のコーディングに取り掛かれるようになります。note.com
- Git操作の自動化とワークフローへの統合:
コミット作成、プルリクエスト(PR)提出、マージ競合の解決など、Git関連の操作も自然言語で指示し、自動化できます, 8。特にGitHub Actionsとの連携により、自動コードレビュー、PR作成、イシュートリアージといった機能をGitHubワークフローに直接組み込むことが可能ですai-market.jp。これはCI/CDパイプラインへの統合を意味し、開発プロセスの自動化と効率化を劇的に推進しますanthropic.com。note.com
- リアルタイム更新とデバッグ支援:
コード変更を即座に反映させながら開発を進めることができ、不具合の原因特定や修正案の提示もClaude Codeが行います, 8。AIがコードベースを深く理解しているため、複雑なデバッグ作業においても強力な支援を提供しますnote.com。ainow.jp
- ドキュメント生成の自動化:
プロジェクト用のドキュメント(例:
)を自動生成する機能も備わっており8,CLAUDE.md、コードベースの理解を助け、新規参画メンバーのオンボーディングを迅速化します8。note.com
アプリへの組み込み手順と技術要件
Claude Code SDKをアプリケーションに組み込むための基本的な手順と技術要件は以下の通りです。
1. 環境構築の準備
Claude Code SDKを利用するには、まずいくつかの前提条件を満たす必要があります。
note.com
- Node.js 18以上: JavaScriptのランタイム環境としてNode.jsのバージョン18以上が必要です,note.com。note.com
- Gitのセットアップ: バージョン管理システムであるGitが必要です,note.com。note.com
- NPMによるClaude Codeのインストール: Node Package Manager (NPM) を使用してClaude Codeをインストールします,note.com。ただし、Claude Code SDKはClaude Codeに内包されているため、追加のインストールは不要とされていますnote.com。zenn.dev
2. Anthropic APIキーの取得と設定
Claude Code SDKを使用するには、Anthropic APIキーが必要です, 。
note.com
anthropic.com
- Anthropic ConsoleでAPIキーを作成:
Anthropic Consoleで専用のAPIキーを生成しますnote.com,note.com。anthropic.com
- 環境変数に設定:
作成したAPIキーを
という環境変数に設定しますANTHROPIC_API_KEY,note.com。セキュリティのため、このキーは安全に保管することが推奨されており、例えばGitHubのシークレット機能を利用する方法が挙げられますanthropic.com。また、anthropic.com
のようなパッケージを利用して、dotenv
ファイルで管理することも可能です.env。note.com
ファイルは公開リポジトリにアップロードされないように.env
に追加することが必須です.gitignore。note.com
3. アプリケーションへのSDKの組み込み
SDKはコマンドライン、TypeScript、Pythonのいずれかで使用できますが、ここではTypeScript(Node.jsアプリケーション)を用いたReactアプリケーションへの組み込み例を紹介します, , 。
note.com
note.com
anthropic.com
ステップバイステップの組み込み例 (Reactアプリケーション)
ReactアプリケーションにClaude APIを組み込む具体的な手順は以下の通りです。
note.com
- Reactプロジェクトの作成:
まず、
を使用してTypeScriptテンプレートでReactプロジェクトを作成しますcreate-react-app。note.comnpx create-react-app my-app --template typescript cd my-app npm start note.com
note.com - 必要なパッケージのインストール:
ClaudeのAPIを利用するために、
と@anthropic-ai/sdk
をインストールしますdotenv。note.comnpm install @anthropic-ai/sdk npm install dotenv - API呼び出し用ファイルの作成:
ディレクトリ配下にsrc
フォルダとapi
ファイルを作成し、API呼び出し用のコードを記述しますanthropic.mjs。このファイルには、APIキーのロード、モデルの指定(例: Claude 3.5 Sonnet)、メッセージの送信ロジックが含まれますnote.com。note.comimport { Anthropic } from '@anthropic-ai/sdk'; import dotenv from 'dotenv'; import { fileURLToPath } from 'url'; import { dirname, resolve } from 'path'; const __filename = fileURLToPath(import.meta.url); const __dirname = dirname(__filename); dotenv.config({ path: resolve(__dirname, '../../.env') }); console.log('API Key loaded:', process.env.ANTHROPIC_API_KEY ? 'Yes' : 'No'); const client = new Anthropic({ apiKey: process.env.ANTHROPIC_API_KEY }); async function sendMessage() { try { const msg = await client.messages.create({ model: "claude-3-5-sonnet-20241022", max_tokens: 1000, temperature: 0, system: "短い詩でのみ応答してください。", messages: [ { "role": "user", "content": [ {
"type": "text",
"text": "なぜ海は塩辛いのですか?"
}
]
}
]
});
console.log('Response:', msg.content);
} catch (error) {
console.error('Error details:', error);
}
}
sendMessage();
。
この例では、`dotenv`を用いてプロジェクトルートの`.env`ファイルからAPIキーを読み込み、Claude 3.5 Sonnetモデルにメッセージを送信しています[2](https://note.com/null256/n/n033593a61b85)。 4. **環境変数の設定**: `my-app`ディレクトリ直下に`.env`ファイルを作成し、APIキーを記述します[2](https://note.com/null256/n/n033593a61b85)。 また、このファイルをGitで管理しないよう、`.gitignore`に追記します[2](https://note.com/null256/n/n033593a61b85)。 5. **実行**: 作成したスクリプトは、Node.jsを使って実行できます[2](https://note.com/null256/n/n033593a61b85)。 note.com
4. 高度な設定と管理
Claude Codeは、その動作を細かくカスタマイズするための多様な設定オプションを提供しています。これらはグローバル設定、プロジェクトレベルの設定、環境変数などを利用して柔軟に構成できます。
anthropic.com
anthropic.com
設定ファイルの階層と優先順位
設定は新しい。
settings.jsonanthropic.com
- エンタープライズポリシー: 最も優先度が高い(エンタープライズデプロイメント向け)。anthropic.com
- コマンドライン引数: コマンド実行時に指定する引数。anthropic.com
- ローカルプロジェクト設定:
(Gitで無視される).claude/settings.local.json。anthropic.com - 共有プロジェクト設定: プロジェクトディレクトリ内の
.claude/settings.json。anthropic.com - ユーザー設定:
(すべてのプロジェクトに適用)~/.claude/settings.json。anthropic.com
これらの設定ファイルには、APIキーヘルパー、チャット記録保持期間、環境変数、Gitコミット署名、ツール権限などが含まれます。
anthropic.com
権限管理
/permissionsanthropic.com
- 許可ルール: Claude Codeが手動承認なしで特定のツールを使用できるように設定します。anthropic.com
- 拒否ルール: 指定されたツールをClaude Codeが使用できないように設定し、許可ルールよりも優先されます。anthropic.com
例えば、。これにより、AIが実行できる範囲を厳密に制御し、セキュリティリスクを低減できます。
Bash(npm run build)Edit(docs/**)anthropic.com
note.com
環境変数
Claude Codeは、多数の環境変数をサポートしており、これらを。これらは、APIキー、モデルの指定、タイムアウト設定、プロキシ設定、テレメトリの無効化など、Claude Codeの動作を詳細に制御するために利用されます。
settings.jsonanthropic.com
anthropic.com
| 変数 | 目的 |
|---|---|
| APIキー(Claude SDK使用時のみ) |
| 使用するカスタムモデルの名前 |
| Bashのデフォルトタイムアウト |
| 自動更新プログラムを無効にする |
| Statsigテレメトリをオプトアウトする |
| HTTP/HTTPSプロキシ |
| 思考トークンの最大数 |
| Bedrockの使用を有効にする |
| Vertexの使用を有効にする |
5. 注意点と今後の展望
Claude Code SDKは、開発の自動化を大きく加速させる可能性を秘めていますが、いくつかの注意点も存在します。
- コスト: Claude Codeの利用料金は、AnthropicのClaude 3.7 API料金に準拠し、入力100万トークンあたり3ドル、出力100万トークンあたり15ドルとなっています,note.com。「30分強使ったら5ドルほどかかった」という報告もあり、利用量によってはコストが高くなる可能性がありますnote.com。ainow.jp
- 精度と最終チェック: AIの精度は高いものの、時折的外れなコードやバグを埋め込む可能性があり、最終的なレビューと責任は開発者にあります。重要度の高いプロダクションコードではなく、副次的なスクリプトや小規模プロジェクトから利用を開始することが推奨されていますainow.jp。ainow.jp
- 開発体験: Vercel AI SDKのような既存のAI SDKと組み合わせることで、開発者は慣れ親しんだ書き方を維持しつつ、Claude Codeの機能を活用できます,zenn.dev。これは、新しいAPIを覚える手間を省き、既存プロジェクトへの導入を容易にするという点で大きなメリットですzenn.dev。zenn.dev
- MCPエコシステム: 今後、Claude Codeのツール呼び出し機能の対応状況やMCP(Model Context Protocol)との統合が検討されており、ファイルの読み書きなどより高度な機能統合が期待されます,zenn.dev。note.com
Claude Code SDKは、開発者がAIを「エージェント」として活用し、退屈な作業をAIに任せることで、人間は創造性や判断が必要な作業に注力するという新しい開発スタイルを促進します, 。これにより、開発者の生産性を大きく向上させる可能性を秘めており、今後の機能拡張にも注目が集まっています。
note.com
ainow.jp
note.com
🏷高度な利用方法とベストプラクティス

Claude Code SDK活用法とアプリ組み込みの最新ガイド2025
高度な利用方法とベストプラクティス
Claude Code SDKは、Anthropicが開発した強力なAIコーディングアシスタントであるClaude Codeを、プログラムから直接アプリケーションに組み込むための画期的なツールです。これにより、開発者はAIを活用したコーディングアシスタントや、自動化された開発ツールを柔軟に構築できるようになります。SDKの登場により、これまでCLIツールとして対話的に使用されていたClaude Codeが、非対話モードでの実行を可能にし、開発ワークフローにAIを深く統合する新しい道を開いています, 。
note.com
note.com
zenn.dev
Claude Code SDKの基本と応用
Claude Code SDKは、主にコマンドライン、TypeScript、Pythonの3つの方法で利用でき、既存のツールチェーンへの組み込みが容易です。このSDKの核となるのは「非インタラクティブモード」であり、これによりプログラムからの自動呼び出し、JSON形式での結果取得、エラーハンドリング、バッチ処理での大量タスク実行などが可能になります。これは、開発効率の大幅な向上や、CI/CDパイプラインへの統合、インテリジェントなバグ修正、大規模なコードベースの移行といった新しいワークフローの実現に貢献します。
note.com
note.com
note.com
具体的には、。SDKは現在のところ、Claude Codeに完全に内包されており、追加インストールは不要です。Anthropic APIキーを環境変数に設定することで、すぐに利用を開始できます。
claude-pzenn.dev
zenn.dev
note.com
高度な利用方法とベストプラクティス
Claude Codeをアプリケーションに組み込む際、そのポテンシャルを最大限に引き出すためには、いくつかの高度な利用方法とベストプラクティスが存在します。Anthropicは、エージェント的なコーディングのためのコマンドラインツールとしてClaude Codeをリリースしており、その設計思想は低レベルで非規範的であるため、特定のワークフローを強制することなく柔軟なカスタマイズが可能です。
anthropic.com
1. セットアップのカスタマイズとコンテキスト管理
Claude Codeは、プロンプトにコンテキストを自動的に取り込む特性を持っています。このコンテキスト収集を最適化するためには、。このファイルは、Bashコマンド、コアファイル、ユーティリティ関数、コードスタイルガイドライン、テスト手順、リポジトリの作法、開発環境の設定など、Claudeに記憶させたい情報を文書化するのに理想的な場所です。
CLAUDE.mdanthropic.com
anthropic.com
CLAUDE.md~/.claude/CLAUDE.md/initanthropic.com
ai-souken.com
#CLAUDE.mdanthropic.com
2. Claudeが許可するツールの管理と連携
Claude Codeはデフォルトで、システムを変更する可能性のあるすべてのアクション(ファイル書き込み、多くのbashコマンドなど)に対して許可を求めます。これは安全性を優先したアプローチですが、許可リストをカスタマイズすることで、安全なツールや元に戻しやすいツール(例:ファイル編集、。
anthropic.com
git commitanthropic.com
許可されたツールは、セッション中に「常に許可」を選択するか、。
/permissions.claude/settings.json~/.claude.json--allowedToolsanthropic.com
Claudeはシェル環境にアクセスできるため、Bashツールや。カスタムBashツールについては、ツール名や使用例を伝えたり、。また、MCP(Model Context Protocol)サーバーとクライアントとして機能し、より複雑なツールを活用することも可能です。
ghanthropic.com
--helpCLAUDE.mdanthropic.com
anthropic.com
3. カスタムスラッシュコマンドの活用
繰り返しのワークフローを効率化するため、プロンプトテンプレートを。これらのコマンドはGitにチェックインすることで、チーム全体で共有可能です。
.claude/commandsanthropic.com
anthropic.com
例えば、GitHub Issueを自動的にプルして修正するスラッシュコマンドは、以下のように定義できます。
anthropic.com
Please analyze and fix the GitHub issue: $ARGUMENTS.
Follow these steps:
1. Use `gh issue view` to get the issue details
2. Understand the problem described in the issue
3. Search the codebase for relevant files
4. Implement the necessary changes to fix the issue
5. Write and run tests to verify the fix
6. Ensure code passes linting and type checking
7. Create a descriptive commit message
8. Push and create a PR
Remember to use the GitHub CLI (`gh`) for all GitHub-related tasks.
このコンテンツを。個人的なコマンドは。
.claude/commands/fix-github-issue.md/project:fix-github-issue 1234anthropic.com
~/.claude/commandsanthropic.com
4. 一般的なワークフローの最適化
Claude Codeは柔軟な使い方が可能であり、いくつかの効果的な使用パターンが確立されています。
a. 探索、計画、コーディング、コミット
この汎用的なワークフローは、多くの問題に適しています。
anthropic.com
- Claudeに関連ファイル、画像、URLを読ませる。具体的なファイル名を指定したり、一般的な指示を出したりします。この段階ではコードを書き始めないよう明示的に伝えます。anthropic.com
- Claudeに特定の問題へのアプローチ計画を立てさせる。「think」系のキーワード(think, think hard, think harder, ultrathink)を使用すると、思考モードが起動し、より徹底的に代替案を評価するための追加の計算時間が与えられます。anthropic.com
- Claudeにソリューションをコードで実装させる。各部分の妥当性を明示的に確認させることも有効です。anthropic.com
- Claudeに結果をコミットさせ、プルリクエストを作成させる。anthropic.com
ステップ1と2は特に重要で、これらがないとClaudeはすぐにコーディングに飛びつく傾向があるため、事前に調査と計画を依頼することで、深い思考が必要な問題でのパフォーマンスが大幅に向上します。
anthropic.com
b. テスト駆動開発(TDD)
テスト駆動開発は、Claude Codeと組み合わせることでさらに強力になります。
anthropic.com
- 期待される入力/出力ペアに基づいてテストを書くようにClaudeに依頼する。TDDを行っていることを明示し、既存しない機能のモック実装を作成しないよう伝えます。anthropic.com
- Claudeにテストを実行させ、失敗することを確認させる。この段階では実装コードを書かないよう明示的に伝えます。anthropic.com
- 満足のいくテストをClaudeにコミットさせる。anthropic.com
- テストをパスするコードを書くようにClaudeに依頼する。Claudeは、コードの書き込み、テストの実行、コードの調整、再テストを数回繰り返す場合があります。anthropic.com
Claudeは、明確な目標(テストなど)に対して繰り返し作業を行うときに最高のパフォーマンスを発揮します。期待される出力を提供することで、Claudeは変更を行い、結果を評価し、成功するまで段階的に改善できます。
anthropic.com
c. 視覚的な目標を用いたワークフロー
UI開発など、視覚的なフィードバックが重要な場面では、Claudeにスクリーンショットやデザインモックを提供し、結果がモックと一致するまで反復的にコードを実装させる方法が有効です, .
anthropic.com
ai-market.jp
 画像: Safe yolo mode
画像: Safe yolo modeanthropic.com
人間と同様に、Claudeの出力は反復によって大幅に改善される傾向があります。最良の結果を得るために、Claudeにその出力を確認するツールを与えてください。
anthropic.com
anthropic.com
d. 安全なYOLOモード
claude --dangerously-skip-permissionsanthropic.com
anthropic.com
5. コードベースのQ&AとGit/GitHub連携
新しいコードベースへのオンボーディング時、Claude Codeは学習と探索に非常に有効です。プロジェクトの他のエンジニアに尋ねるような質問をClaudeに投げかけると、エージェント的にコードベースを検索し、ログの仕組み、新しいAPIエンドポイントの作成方法、特定のコードブロックの機能、エッジケースの処理、設計理由、異なる言語での同等な記述など、一般的な質問に答えることができます。Anthropicでは、この方法でのClaude Codeの使用がコアオンボーディングワークフローとなっており、立ち上げ時間を大幅に短縮し、他のエンジニアの負荷を軽減しています。
anthropic.com
anthropic.com
anthropic.com
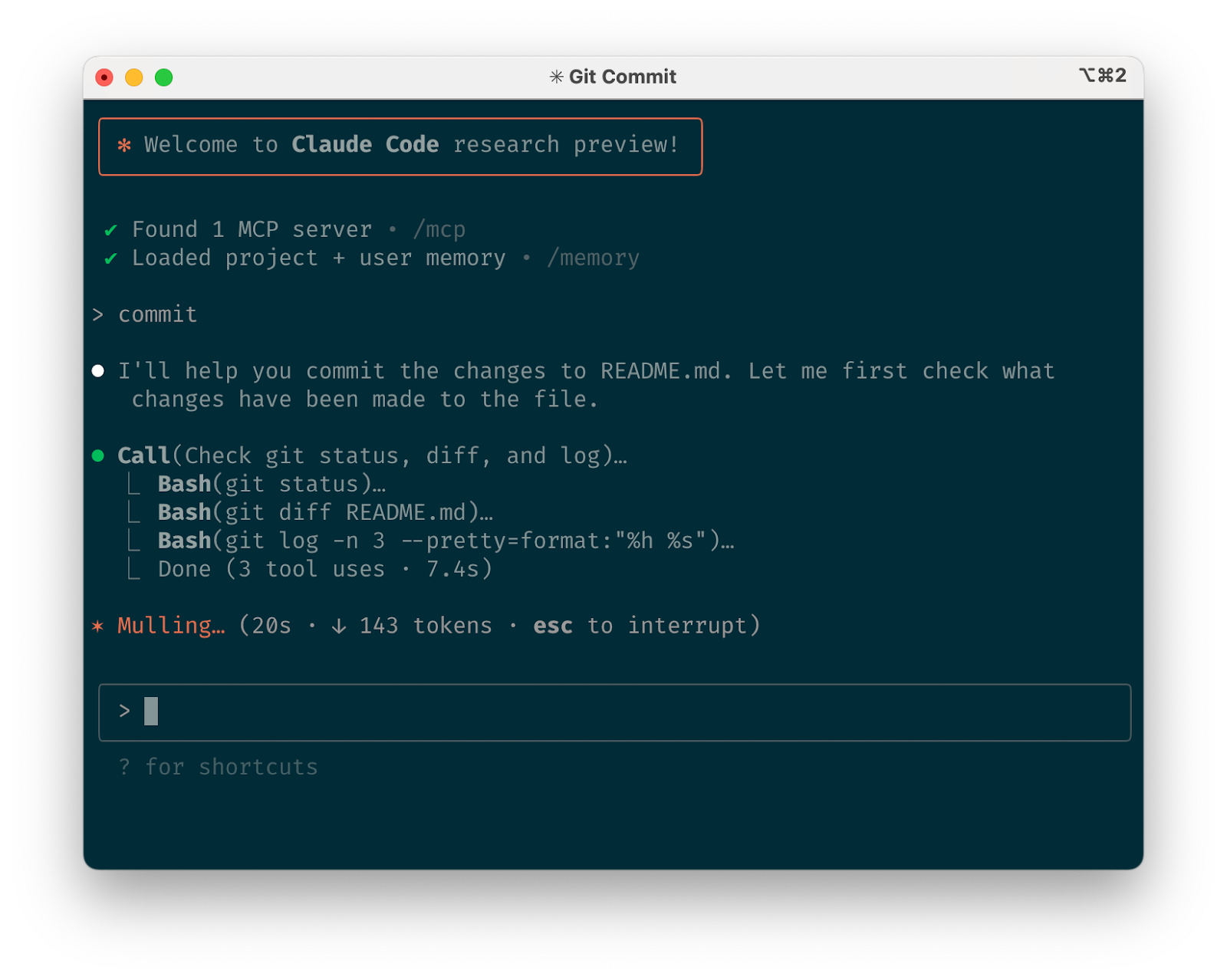
 画像: Use Claude to interact with git
画像: Use Claude to interact with gitanthropic.com
Claudeは多くのGit操作を効果的に処理でき、Anthropicの多くのエンジニアはGitとのインタラクションの90%以上でClaudeを使用しています。これには、履歴の検索、コミットメッセージの作成、複雑なGit操作(ファイルの元に戻し、リベースの競合解決など)が含まれます。
anthropic.com
anthropic.com
さらに、Claude CodeはGitHubインタラクションも管理でき、プルリクエストの作成、単純なコードレビューコメントの解決、ビルドの失敗やリンターの警告の修正、オープンなIssueの分類とトリアージなどを自動化できます。これにより、。
anthropic.com
ghanthropic.com
6. Jupyter Notebookとの連携
研究者やデータサイエンティストは、Claude Codeを使用してJupyter Notebookの読み書きを行うことができます。Claudeは画像を含む出力を解釈でき、データの探索や操作を高速化します。VS CodeでClaude Codeと。
anthropic.com
anthropic.com
.ipynbanthropic.com
7. ワークフローの最適化と具体的な指示
Claude Codeの成功率は、特に最初の試みでより具体的な指示を与えることで大幅に向上します。曖昧な指示ではなく、明確で構造化された入力が重要です。
anthropic.com
sejuku.net
| 悪い例 | 良い例 |
|---|---|
| foo.pyにテストを追加する | foo.pyに新しいテストケースを書き、ユーザーがログアウトしているエッジケースをカバーし、モックを使用しない |
| ExecutionFactoryのAPIがなぜそんなに変なのか? | ExecutionFactoryのgit履歴を調べ、そのAPIがどのようにしてそうなったかを要約する |
| カレンダーウィジェットを追加する | ホームページで既存のウィジェットがどのように実装されているかを確認し、パターン、特にコードとインターフェースがどのように分離されているかを理解する。HotDogWidget.phpが良い例である。次に、そのパターンに従って、ユーザーが月を選択し、前後をページングして年を選択できる新しいカレンダーウィジェットを実装する。コードベースの他の部分で既に使用されているライブラリ以外は使用せず、ゼロから構築する。 |
| 表: 指示の具体例 anthropic.com |
また、画像や図、URLをプロンプトに含めることで、Claudeに視覚的・参照的なコンテキストを提供し、より正確な出力を得ることができます, . 画像はスクリーンショットを貼り付ける、直接ドラッグアンドドロップする、またはファイルパスを提供するなど、いくつかの方法で扱えます。
anthropic.com
ai-market.jp
anthropic.com
長いセッションでは、。
/clearanthropic.com
8. マルチClaudeワークフローとヘッドレスモード
最も強力なアプリケーションの中には、複数のClaudeインスタンスを並行して実行することが含まれます。例えば、1つのClaudeにコードを書かせ、別のClaudeにレビューまたはテストさせるというアプローチは、共同作業と同様にコンテキストが分離されているため有益です。
anthropic.com
anthropic.com
Claude Codeには、CI、プリコミットフック、ビルドスクリプト、自動化などの非対話型コンテキスト向けのヘッドレスモードが含まれています。。ヘッドレスモードはセッション間で永続化しないため、各セッションでトリガーする必要があります。
anthropic.com
-p--output-format stream-jsonanthropic.com
anthropic.com
ヘッドレスモードは、大規模な移行や分析を処理する「ファニングアウト」や、既存のデータ/処理パイプラインにClaudeを統合する「パイプライニング」に活用できます。例えば、リポジトリに新しいIssueが作成された場合に、Claudeを使用してそれを検査し、適切なラベルを割り当てる自動化(Issueトリアージ)を強化できます。また、Claude Codeをリンターとして活用し、従来のLintツールでは検出できない主観的なコードレビュー(タイプミス、古いコメント、誤解を招く関数名など)を提供することも可能です。
anthropic.com
anthropic.com
anthropic.com
アプリケーションへの組み込み事例と可能性
Claude Code SDKは、開発ワークフローとの強力な統合を可能にし、GitHub Actionsなどでの自動コードレビュー、PR作成、イシュートリアージ機能の提供が具体的な例として挙げられます。これにより、DevOps分野でのインフラ構成スクリプトの自動生成やログ分析にも応用が期待されます。
anthropic.com
ainow.jp
Redditのr/generativeAIコミュニティでは、Claude Code SDKのリリースが注目されており、サブプロセスを介した統合が最初のステップとして評価されています。特に、SaaSのデザイン画面をユーザーが希望する形で作成する、バックエンドのデータやAPIに触れずにグラフの見せ方を自由に変えるといった応用が議論されています, 。これは、デザインモックをClaudeに提供し、コードで実装させる視覚的ワークフローと密接に関連しており、視覚的な目標に対して反復的に改善を進めるClaudeの強みが活かされる分野と言えます。
reddit.com
x.com
x.com
anthropic.com
具体的な利用例としては、以下の点が挙げられます。
- ファイル間をまたぐコード編集・修正:自然言語の指示で複数のファイルにまたがるロジック変更やバグ修正を自動実行.ai-market.jp
- コードベースの理解・構造分析:プロジェクト全体のアーキテクチャやコードの目的をAIが解析して説明.ai-market.jp
- Git操作の自動化:コミット作成、PR提出、マージ競合の解決など、Git関連の操作を自然言語で指示.ai-market.jp
- 指示だけでアプリ構築(自動コード生成):機能要件を伝えるだけで、HTML・CSS・JavaScriptを含む構成ファイル一式を自動生成12.
- プロジェクト用ドキュメント自動生成(CLAUDE.md):
コマンドでプロジェクトのドキュメントを生成12./init
Anthropicの公式ガイドでは、Claudeの主な使用例として、チケットルーティング、カスタマーサポートエージェント、コンテンツモデレーション、法的要約の4つの主要カテゴリが挙げられており、これらのガイドはClaudeをアプリケーションに組み込む具体的な方法や、それぞれのユースケースにおける最適な活用法について詳細な情報を提供していると考えられます。
anthropic.com
Vercel AI SDK用のClaude Code providerの作成事例もあり、Claude MAXユーザーにとって理想的な開発環境が整い、個人プロジェクト、プロトタイピング、学習・実験などでコストを気にせず高性能モデルを利用できる可能性を示唆しています。
zenn.dev
導入への考慮事項
Claude Codeは強力なツールですが、導入にあたってはいくつかの考慮事項があります。現在のところ、画像など非テキストの入力はできず、エラーメッセージのスクリーンショットを与えても解析はできないとされています。また、利用料金は入力100万トークンあたり3ドル、出力100万トークンあたり15ドルと報告されており、長時間利用するとコストがかさむ可能性があるとの指摘もあります, 。
ainow.jp
ainow.jp
zenn.dev
AIの精度に関しては「驚くほど高い」という声と「時折的外れなコードやバグを埋め込む」という両方の声があり、最終チェックは開発者によるレビューが必須です。そのため、重要度の高いプロダクションコードではなく、副次的なスクリプトや小規模プロジェクトから利用を開始するのが良いという助言もあります。
ainow.jp
ainow.jp
しかし、Canva社などの評価では、Claudeがプロダクションレベルの質の高いコードを生成し、バグの少なさも際立っていると報告されており、その高いコード理解力と大容量のコンテキスト処理能力は特筆すべき点です, , 。
ainow.jp
ainow.jp
ainow.jp
まとめ
Claude Code SDKは、開発者がAIを開発プロセスに深く統合するための強力な手段を提供します。その柔軟なカスタマイズ性、外部ツールとの連携能力、そして非対話モードによる自動化の可能性は、開発効率を飛躍的に向上させ、新しいワークフローを実現するものです。特に、具体的な指示、計画的なアプローチ、そして反復的な改善を通じて、Claude Codeはその真価を発揮します。画像やURLの活用、マルチClaudeワークフロー、ヘッドレスモードなど、多様な利用方法を組み合わせることで、開発者は複雑なタスクを自動化し、創造的な作業に集中できるようになるでしょう。Claude Codeは、ソフトウェア開発の未来を形作る重要なツールとして、その進化に今後も注目が集まります。
🏷セキュリティ対策と運用上の注意点

Claude Code SDKをアプリケーションに組み込む際、セキュリティ対策と運用上の注意点を適切に講じることは、システムの安定性とデータの安全性を確保するために不可欠です。Claude Codeは、AIエージェントとしてコードを理解し、実行、修正する強力な能力を持つため、その能力を最大限に活用しつつ、潜在的なリスクを管理する必要があります。
セキュリティ対策の重要性
Claude Codeは、プロジェクト全体を自動で把握し、自然言語の指示に基づいてファイルを編集したり、Git操作を行ったりするエージェント型のコーディング支援ツールです。この特性から、セキュリティ対策は特に重要になります。Anthropicは、Claude Codeの設計において「自己実行型のエージェント」としての能力と安全性のバランスを重視しており、実行前には必ずユーザーの許可を求める仕組みになっています0。これは、AIによる誤った変更やセキュリティ上のリスクを低減するための重要な機能です。
ai-market.jp
ainow.jp
Claude Code SDKをアプリケーションに統合する際、特に注意すべきセキュリティ考慮事項は以下の通りです。
- APIキーの厳格な管理: Anthropic APIキーは、Claude Code SDKを利用するために必須です2。このキーは環境変数で管理し、絶対にコードにハードコードしたり、公開された場所に置いたりしてはいけません2。GitHubのシークレット機能などを活用し、安全に保管することが推奨されます。API化して外部公開する際には、APIキーの適切な管理(公開の場所に置かないこと)が最も基本的なセキュリティ対策となります3。anthropic.com
- アクセス制御と最小権限の原則: Claude Codeがアクセスできるツールやファイルへのアクセスは、必要最小限に制限することが重要です2。デフォルトでシステム変更の可能性があるアクション(ファイル書き込み、bashコマンド、MCPツールなど)には許可を求めますが3、自動承認を設定する際には、書き込みツールや外部アクセスツールは特に慎重に扱う必要があります3。
オプションを用いて危険なツールを明示的に禁止するなどの設定が有効ですdisallowedTools。これにより、AIが予期せぬ操作を行うリスクを低減できます。note.com - ユーザー入力の検証とインジェクション攻撃対策: ユーザーからの入力に基づいてClaude Codeを動かす場合、ユーザー入力を必ず検証し、
やrm -rf
などの危険なコマンドのインジェクション攻撃を防ぐ必要があります2。例えば、特定の危険なパターンを検出し、処理をブロックするロジックをアプリケーション側に組み込むことが推奨されますsudo。note.com - コンプライアンスとデータ保護: Claude CodeはSOC 2 Type II準拠、HIPAAオプション対応といった高度なセキュリティ基準を満たしています3。API化する際は、データの暗号化、アクセス監査ログの維持など、データ保護に関する対策も講じるべきです3。また、セッション中のやり取りはローカルに最大30日間保存される可能性がありますが、モデルのトレーニングには使用されません。機密情報を含む内容を送信しないよう、利用規約やプライバシーポリシーを確認し、情報管理体制を整えることが重要ですしai-market.jp、ゼロデータ保持APIキーも利用可能です0。ai-market.jp
運用上の注意点とベストプラクティス
Claude Code SDKを効果的にアプリケーションに組み込み、運用していくためには、以下のような点に留意することが重要です。
- 非インタラクティブモードの活用: Claude Code SDKの最大の利点は「非インタラクティブモード」での実行です2。これにより、プログラムからの自動呼び出し、JSON形式での結果取得、エラーハンドリング、バッチ処理などが可能になります2。CLIからは
オプションを使用してワンオフクエリを実行できます3。CI/CDパイプラインへの統合や、大規模なコードベースのリファクタリングなど、自動化された開発ワークフローにおいて非常に強力な機能を発揮します2。-p - エラーハンドリングと安定性: アプリケーションからSDKを呼び出す際は、適切なエラーハンドリングとタイムアウト設定により、システムの安定性を向上させることが不可欠です2。終了コードやstderrのチェックも有効です。anthropic.com
- セッション管理とコンテキスト維持: 長時間のタスクやマルチターン会話でコンテキストを維持するためには、セッションIDを適切に管理する必要があります2, 。anthropic.com
コマンドで不要な会話履歴をリセットし、コンテキストを絞り込むことも効率化に繋がります13。/clear - レート制限への対応: Anthropic APIにはレート制限があるため、複数のリクエストを行う際には、APIのレート制限を考慮した実装(例:キューと遅延処理)が必要です2, 。anthropic.com
- CLAUDE.mdファイルの活用:
ファイルはClaude Codeがプロジェクトの「メモリ」として機能し、プロジェクトに関する重要な情報や指示(目的、コーディングスタイル、構造など)を保存できます3。CLAUDE.md
コマンドでこのファイルを生成し3,0、プロジェクトのルールやガイドラインをClaude Codeに明示的に伝えることで、より精度の高いコード生成や修正が期待できます/init。note.com - MCP(Model Context Protocol)との連携: Claude CodeはMCPを活用することで、PostgreSQLなどのデータベース接続、Puppeteerによるウェブ自動化、Sentryなどの監視ツールとの連携が可能になります3。これにより、AIが外部ツールやデータソースにアクセスし、より複雑なタスクを実行できるようになります2。MCPサーバーの設定には
コマンドを使用し、スコープ(claude mcp
またはproject
)や環境変数を指定できます3。global - 開発コンテナの利用: VS CodeのRemote - Containers拡張機能などと連携する開発コンテナ構成は、一貫した開発環境を実現し、環境差異による問題を回避し、オンボーディングを簡素化します3。チーム開発において、環境の標準化は生産性向上に直結します。
- 定期的なレビューと最終チェック: Claude Codeは驚くほど高い精度で動作することが報告されていますが、時折的外れなコードやバグを埋め込む可能性も指摘されています。AIが提案した変更は、必ず最終的な責任を持つ開発者がレビューし、承認する必要がありますainow.jp。特に、プロダクションコードに適用する前には、十分なテストと検証を行うことが不可欠です。ainow.jp
まとめ
Claude Code SDKをアプリに組み込むことは、開発効率を飛躍的に向上させる可能性を秘めています2。しかし、その強力な能力を安全かつ効果的に活用するためには、APIキーの適切な管理、最小権限の原則に基づいたアクセス制御、ユーザー入力の厳格な検証、そして継続的な監視とレビューが不可欠です。これらのセキュリティ対策と運用上の注意点を遵守することで、Claude Code SDKは開発ワークフローを革新する強力なAIアシスタントとして機能し続けるでしょう。
🖍 考察
調査の本質
ユーザーは「Claude Code SDK」を自社アプリケーションに組み込み、日常的な開発タスクをAIエージェントで自動化したいと考えています。しかし表層的には「インストール方法」や「呼び出し例」のみを求めているように見えても、本質的には以下のニーズが隠れています。
- 開発生産性の飛躍的向上:反復的作業をAIに任せ、エンジニアが設計・創造に集中できる環境づくり
- ワークフローへの深い統合:単発の対話型ツールではなく、CI/CDやIDEへの組み込みを通じて日常的にAIを活用
- 安全かつコントロール可能な自動化:APIキー管理や実行権限設定など、企業レベルでの運用を見据えた堅牢性
これらを踏まえ、単なるサンプルコード以上の「戦略的な組み込み方」を探る必要があります。
分析と発見事項
-
組み込み手法の多様化
方法 形式 主な利点 CLI claude -p "...""最小構成で即時利用、CI/CDやバッチ処理に最適 x.comTypeScript @anthropic-ai/claude-codeReact/Node.jsアプリにダイレクト統合可能 ainow.jpPython claude_code_sdkデータ解析やNotebookワークフローに適合 x.com -
主な活用ユースケース
- CI/CDパイプライン統合:PR作成時の自動コードレビュー・バグ検出(Graphite社でフィードバック速度40倍向上)boxsquare.jp
- 大規模リファクタリング:数千ファイルを並列処理し、一貫したコーディングスタイルを適用boxsquare.jp
- ドキュメント&テスト生成:JSDoc、自動ユニットテスト作成でオンボーディング時間を1/10に短縮boxsquare.jpnote.com
- MCPによる外部ツール連携:DBアクセスやカスタムCLIを呼び出し、高度なワークフロー構築を実現x.com
- CI/CDパイプライン統合:PR作成時の自動コードレビュー・バグ検出(Graphite社でフィードバック速度40倍向上)
-
標準的な導入課程
- 環境要件(Node.js 18+、Python 3.10+、4GB RAM以上)ai-market.jp
- グローバルCLIインストールまたはパッケージ依存化
登録と権限管理ANTHROPIC_API_KEY- 非対話モード(
)での自動呼び出し-p - JSONストリーミング出力によるエラー処理&解析x.com
- 環境要件(Node.js 18+、Python 3.10+、4GB RAM以上)
より深い分析と解釈
-
「なぜSDKが必要なのか?」
a. なぜ非対話モードが重要か? → CIやバッチでの自動化を可能にし、ヒューマンオペレーションを排除できる。
b. なぜJSON出力か? → プログラムでの結果解析・再利用性が高く、運用監視にも組み込みやすい。
c. なぜ権限管理か? → エージェント型ツールはファイル操作や外部システムアクセスを伴うため、最小権限の原則を厳守しないとリスクが増大する。 -
コストと効果のトレードオフ
- 入力100万トークン3USD、出力100万トークン15USD。試験的導入で効果(レビュー工数削減やバグ減少)を定量化しないと、運用コストが膨らむ恐れあり。x.com
- 小規模プロジェクト→費用対効果が出にくい可能性、大規模リファクタリングやCI内自動品質チェックから段階的に拡大すべき。
- 入力100万トークン3USD、出力100万トークン15USD
-
自動化への懸念と弁証法的解釈
- 「AIに任せると誤ったコードが混入しやすい」⇔「反復的検証+最小権限運用でリスク軽減し、レビュー負荷は逆に低下」
- 「依存しすぎるとスキル低下」⇔「定型作業から解放され、高度設計や意思決定にリソースを投入可能に」
戦略的示唆
- 短期(〜3ヶ月)
- CI/CDパイロット導入:開発ブランチのPR自動レビューを設定し、フィードバック速度・品質向上を定量化
- APIキー&権限ガイドライン策定:環境変数管理、
で.claude/settings.json
とallowedTools
を明文化disallowedTools
- 中期(3〜12ヶ月)
- IDEプラグイン開発:TypeScript SDKを利用したVS Code拡張で、エディタ内AIアシスタントとして常設
- ドメイン特化エージェント構築:自社コーディングスタイルやライブラリ知識を
で学習させ、推奨ルールを自動適用CLAUDE.md
- 長期(1年以上)
- MCPエコシステム活用:自社DBや社内ツールをMCPサーバー化し、AIから直接データ取得・更新する高度自動化ワークフローを実現
- 運用コスト最適化:使用トークン量をモニタリングし、利用パターンに応じたプランアップ/ダウンを自動化
今後の調査
- AI自動レビューのコスト対効果分析:トークン消費量と工数削減度合いの定量評価
- MCPを活用した外部ツール連携事例ベンチマーク
- セキュリティ運用ガイドライン策定:最小権限設定とインジェクション対策の具体案
- IDEプラグインUX調査:開発者体験向上のためのUI/UX要件抽出
- オンボーディング短縮効果の定量化:新規開発担当者の立ち上がり時間分析
このレポートが参考になりましたか?
あなたの仕事の調査業務をワンボタンでレポートにできます。
📖 レポートに利用された参考文献
検索結果: 22件追加のソース: 0件チャット: 1件
118件の参考文献から23件の情報を精査し、約115,000語の情報を整理しました。あなたは約10時間の調査時間を削減したことになります🎉
調査された文献
118件
精査された情報
23件
整理された情報量
約115,000語
削減された時間
約10時間
🏷 Claude Code SDKの概要と特徴
Claude Code SDKを使いこなせ! - Zenn
直近の事例. Claude Code SDKは、開発ワークフローとの強力な統合を可能にします。例として、Claude Code GitHub Actionsがあります。これはSDKを使用 ...
SDK - Anthropic API
Claude Code SDKを使用すると、開発ワークフローとの強力な統合が可能になります。注目すべき例として、Claude Code GitHub Actionsがあります。これはSDKを使用して ...
Claude Code(クロード・コード)とは?開発者向けAI ... - ainow
この記事では、Claude Codeの概要から主な機能、他のAIコーディングツールとの比較、利用方法や料金体系、そして実際の活用事例まで、開発者必見の情報を ...
Claude Codeとは?主な特徴や使い方、料金体系を徹底解説【活用 ...
Claude Codeとは?主な特徴や使い方、料金体系を徹底解説【活用例付き】 · 1. はじめてのコードベースを瞬時に理解する(オンボーディング) · 2. 自然言語で ...
Claude Codeとは?コードを読んで動く、実行できる - AI Market
本記事では、AIエージェント型コーディングツール「Claude Code」について、その概要や主な機能、利用方法、料金プランまでを詳しく解説します。 AI ...
うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから ...
#### うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから活用する方法

本記事は、Anthropicが2024年12月に正式リリースしたClaude Code SDKの活用方法について解説しています。これまでCLIツールとして使用されてきたClaude Codeが、SDKの登場によりプログラムから直接呼び出せるようになり、AIアシスタントを活用した開発の自動化が大きく進化しました。
#### Claude Code SDKとは
Claude Code SDKは、開発者がClaude Codeをアプリケーションに統合するためのツールです。これにより、Claude Codeをサブプロセスとして実行し、AIパワードのコーディングアシスタントやツールを構築することが可能になります。
#### 3つの利用方法と非インタラクティブモード
Claude Code SDKは以下の3つの方法で利用できます。
* **コマンドライン**: bashスクリプトなどから直接実行。
* **TypeScript**: Node.jsアプリケーションから利用。
* **Python**: Pythonアプリケーションから利用。
SDKの最大の特徴は「非インタラクティブモード」での実行であり、これによりプログラムからの自動呼び出し、JSON形式での結果取得、エラーハンドリング、バッチ処理などが可能になります。
#### 基本的な使い方
まず、Anthropic APIキーを取得し、環境変数に設定する必要があります。
* **コマンドラインでの実装例**:
```
claude -p "フィボナッチ数を計算する関数を書いてください"
claude -p "hello world関数を生成してください" --output-format json
```
* **TypeScriptでの実装例**:
`npm install @anthropic-ai/claude-code` をインストール後、以下のように使用します。
```typescript
import { query, type SDKMessage } from "@anthropic-ai/claude-code";
async function generateCode() {
// ... (コードスニペット参照)
}
generateCode();
```
* **Pythonでの実装例**:
`pip install claude-code-sdk` をインストール後、以下のように使用します(執筆時点ではプルリクエストがされている状況)。
```python
import anyio
from claude_code_sdk import query, ClaudeCodeOptions, Message
async def generate_code():
# ... (コードスニペット参照)
anyio.run(generate_code)
```
#### 実践的な活用例
SDKは、多様な開発作業の自動化に活用できます。
1. **コードレビュー自動化**: プルリクエストのコードを自動的にレビューし、改善点やバグの可能性を指摘します。
2. **ドキュメント生成**: 既存のコードからJSDocコメントなどのドキュメントを自動生成します。
3. **バグ修正の自動化**: エラーログを解析し、修正案を提示または自動修正します。
4. **テストコード生成**: 既存のコードに対してJestなどのフレームワークを用いた包括的なユニットテストを自動生成します。
#### ユニークな活用アイデア
さらに高度な自動化や連携も可能です。
1. **CI/CDパイプラインへの統合**: GitHub Actionsと連携し、プルリクエスト時にコード品質チェックや改善提案を自動実行します。
2. **MCP(Model Context Protocol)との連携**: 外部ツールやAPI(データベース、GitHubなど)と連携して、より複雑なタスクを実行します。
3. **マルチターン会話でのタスク自動化**: プロジェクトの分析、移行計画の作成、実際の移行実行といった複雑なタスクを段階的に自動化できます。
4. **バッチ処理での大規模リファクタリング**: 数千のファイルを並列でリファクタリングするなどの大規模なコードベース操作が可能です。
#### ベストプラクティスとセキュリティ考慮事項
SDKを効果的に利用するためのベストプラクティスとセキュリティに関する考慮事項が示されています。
* **エラーハンドリング**: 適切なエラーハンドリングとタイムアウト設定により、安定性を向上させます。
* **セッション管理**: 長時間のタスクではセッションIDを適切に管理し、継続的な処理を可能にします。
* **レート制限への対応**: APIのレート制限を考慮した実装(例: キューと遅延処理)が必要です。
* **セキュリティ考慮事項**:
* APIキーは環境変数で管理し、コードにハードコードしない。
* Claude Codeがアクセスできるツールを必要最小限に制限する。
* ユーザー入力は必ず検証し、インジェクション攻撃を防ぐ。特に `rm -rf` や `sudo` などの危険なコマンドはブロックすべきです。
#### まとめと今後の展望
Claude Code SDKは、開発効率の大幅な向上、新しいワークフローの実現、そしてコマンドライン、TypeScript、Pythonといった柔軟な統合方法を提供します。今後は、より多くの言語でのSDKサポート、MCPエコシステムの拡大、エンタープライズ向け機能の充実、コミュニティによる活用事例の蓄積が期待されています。
このSDKは、AIと協働する新しい開発体験をもたらし、開発者が自分なりの活用方法を見つけることを促しています。
うさぎでもわかる!Claude Codeでプロジェクト設定とMCP活用ガイド
#### うさぎでもわかる!Claude Codeでプロジェクト設定とMCP活用ガイド
本ガイドは、Anthropicが提供する新しい開発ツール「Claude Code」の活用方法、特にプロジェクト設定、MCP(Model Context Protocol)の活用法、そしてAPI化の方法について解説しています。
#### Claude Codeとは
Claude Codeは、Anthropicが開発したターミナルベースのエージェントコーディングツールです。Claude LLMの強力な能力をターミナルから直接活用でき、コードの理解、リファクタリング、デバッグ、ドキュメント作成など、開発者の様々なタスクをサポートします。現在はリサーチプレビューとしてベータ版が提供されています。
**基本的なコマンドとCLI操作**
Claude Codeでは、`/help`、`/init`、`/clear`、`/compact`、`/config`、`/cost`、`/doctor`、`/memory`などのスラッシュコマンドを使用してClaude LLMの動作を制御します。CLIからは`claude`コマンドで対話型REPLを起動したり、ワンオフクエリを実行したりできます。
```
# 対話型REPLを起動
claude
# 初期プロンプトでREPLを開始
claude "プロジェクトについて説明して"
# ワンオフクエリを実行して終了
claude -p "この関数を説明して"
# パイプからの入力を処理
cat logs.txt | claude -p "これを説明して"
# 設定を行う
claude config set --global theme dark
```
#### プロジェクト作成方法
**インストール手順**
Node.js 18以上が必須です。`npm install -g @anthropic-ai/claude-code`でグローバルインストールします。`sudo npm install -g`は権限問題やセキュリティリスクのため推奨されません。
**プロジェクト初期化**
プロジェクトディレクトリで`claude`を起動し、`/init`コマンドを実行すると、プロジェクトの基本的な情報や指示を記述できる`CLAUDE.md`ファイルが生成されます。
**開発コンテナの利用**
Claude Codeは、VS CodeのRemote - Containers拡張機能などと連携する開発コンテナ構成を提供しており、一貫した開発環境を実現します。
#### プロジェクト指示設定方法
**CLAUDE.mdファイル**
`CLAUDE.md`ファイルはClaude LLMの「メモリ」として機能し、プロジェクトに関する重要な情報や指示(例:プロジェクトの目的、コーディングスタイル、構造)を保存します。このファイルはプロジェクトルート、親ディレクトリ、子ディレクトリ、またはホームフォルダ(`~/.claude/CLAUDE.md`)に配置できます。複数の`CLAUDE.md`ファイルがある場合、Claude Codeはそれらを再帰的に読み込みます。
**メモリの編集**
メモリは`/memory`コマンド、通常のテキストエディタ、または新機能である`#`キーを押して直接追加(例:`# タスク形式に従ってください`)することで編集可能です。
**カスタムスラッシュコマンド**
繰り返しのワークフローには、`.claude/commands`フォルダ内にMarkdownファイルとしてプロンプトテンプレートを保存できます。これらは`/`を入力すると表示され、チーム全体で共有できます。
#### MCP設定方法
Model Context Protocol (MCP)は、LLMが外部ツールやデータソースにアクセスするためのオープンプロトコルです。Claude CodeはMCPを活用して、PostgreSQLなどのデータベース接続、Puppeteerによるウェブ自動化、Sentryなどの監視ツールとの連携が可能です。
**MCP設定の基本**
`claude mcp`コマンドを使用してMCPサーバーを設定します。`claude mcp add my-server -e API_KEY=123 -- /path/to/server arg1 arg2`のようにローカルサーバーを追加できます。`-s`または`--scope`フラグで設定のスコープ(`project`または`global`)を指定し、環境変数は`-e`または`--env`フラグで設定します。
**MCPの活用方法**
Claude CodeはMCPサーバーとクライアントの両方として機能し、任意の数のMCPサーバーに接続してそのツールにアクセスできます。デバッグ時には`--mcp-debug`フラグを付けてClaudeを起動すると便利です。
#### MCP自動承認方法
Claude Codeはデフォルトでシステム変更の可能性があるアクション(ファイル書き込み、bashコマンド、MCPツールなど)に対して許可を求めます。自動承認は以下の4つの方法で設定できます。
- **セッション中に「Always allow」を選択**
- `/allowed-tools`コマンドの使用(例:`Edit`、`Bash(git commit:*)`、`mcp__puppeteer__puppeteer_navigate`)
- 設定ファイル(`.claude/settings.json`や`~/.claude.json`)の手動編集
- `.mcp.json`ファイルのチェックイン
自動承認を設定する際は、読み取り専用ツールは比較的安全ですが、書き込みツールや外部アクセスツールは慎重に扱う必要があります。拒否ルールは許可ルールよりも優先されます。
#### API化して外部公開する方法
Claude Codeの機能を外部サービスと統合するためには、API化が効果的です。
**Claude APIを通じた統合**
Claude CodeはAnthropicのClaude APIを基盤としており、このAPIを使用して独自のアプリケーションやサービスと統合できます。主な機能として、テキストとコード生成、200Kトークンのコンテキストウィンドウ、ツール統合、高度なセキュリティ(SOC 2 Type II準拠、HIPAAオプション)、PythonとTypeScriptのSDK対応があります。
**開発コンテナ設定による環境の標準化**
開発コンテナの構成は、チーム全体での一貫した環境を実現し、環境差異による問題を回避し、オンボーディングを簡素化します。
**SDKを活用した連携**
Claude APIにはPython SDKとTypeScript SDKが用意されており、これらを使ってClaudeクライアントを初期化し、モデルを呼び出すことで、アプリケーションにClaudeの機能を組み込むことができます。
**Python SDKの例:**
```python
import anthropic
client = anthropic.Anthropic()
response = client.messages.create(
model="claude-3-opus-20240229",
max_tokens=1000,
messages=[
{"role": "user", "content": "このコードの問題点を教えて"}
]
)
```
**TypeScript SDKの例:**
```typescript
import { Anthropic } from '@anthropic-ai/sdk';
const anthropic = new Anthropic({
apiKey: process.env.ANTHROPIC_API_KEY,
});
const response = await anthropic.messages.create({
model: 'claude-3-opus-20240229',
max_tokens: 1000,
messages: [
{ role: 'user', content: 'このコードの問題点を教えて' }
],
});
```
**セキュリティ考慮事項**
API化する際は、APIキーの管理(公開の場所に置かない)、アクセス制御(スコープベース、レート制限)、コンプライアンス(SOC 2 Type II、HIPAA)、データ保護(暗号化、アクセス監査ログ)に注意が必要です。
#### 応用例と実践テクニック
**実際の開発現場での活用事例**
- **オンボーディング高速化**: 質問をするだけでClaudeがコードを探索して回答を見つけ、立ち上げ時間を短縮。
- **Gitとの対話**: コミットメッセージ作成、コードレビュー、プルリクエスト管理など、日常的なGit作業を効率化。
- **デバッグ効率化**: エラーメッセージの診断や修正提案を通じてデバッグプロセスを大幅に効率化。
**効率化のためのTips**
- **コンテキストを絞り込む**: `/clear`コマンドを頻繁に使用して、不要な会話履歴をリセットする。
- **拡張思考モードの活用**: `think`または`think deeply`と指示して、より深い考察を促す。
- **カスタムスラッシュコマンドの活用**: 繰り返しワークフローにテンプレートを利用する。
**トラブルシューティング**
- **インストール問題**: `sudo npm install -g`を避け、ユーザー書き込み可能なnpmプレフィックスを作成する。
- **MCPサーバー接続問題**: `--mcp-debug`フラグを付けてClaudeを起動し、設定の問題を特定する。
- **コンテキスト長の問題**: 長文データはプロンプトの上部に配置し、クエリやタスクの指示は下部に配置することでパフォーマンスを向上させる。
#### まとめ
Claude Codeは、コードベースの理解、開発者のタスク効率化をサポートする強力なAIコーディングツールです。`CLAUDE.md`ファイルでのプロジェクト指示設定、MCPを活用した外部ツール連携、自動承認設定によるワークフローの円滑化、そしてClaude APIとSDKを活用したアプリケーションへの組み込みが重要です。現在ベータ版ですが、その可能性は大きく、開発ワークフローを革新するツールとして期待されます。
ClaudeのAPIをローカルで動かす手順(React編)|NULL256 - note
うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから活用する方法 ... Claude API連携方法完全ガイド|初心者でも実装できる! 1. Re ...
Claude Codeの設定 - Anthropic API
グローバル設定、プロジェクトレベルの設定、テーマ、環境変数を使用してClaude Codeを構成する方法を学びます。
Claude APIとは?初心者向けの使い方や応用テクニックまとめ
Claude APIは、Anthropic社が提供する大規模言語モデル(LLM)「Claude」を外部のアプリケーションやサービスに組み込めるようにするためのインターフェース ...
Claude APIとは?使い方から料金プラン、モデル種類を徹底解説
企業や開発者は、Claude APIを自社のアプリケーションやサービスに簡単に組み込むことができ、AIの力を活用して業務効率化が可能になります。具体的な ...
Anthropic Releases Claude Code SDK to Power AI-Paired ... - InfoQ
Developers can now run Claude as a subprocess, use it in GitHub Actions, or call it in local scripts with structured JSON or streamed responses.
A Comprehensive Guide to the Claude Code SDK - Apidog
The TypeScript SDK is perfect for integrating Claude Code into your web applications, backend services, or any Node.js-based project.
Claude Code SDK now available : r/generativeAI - Reddit
Being able to integrate Claude's coding skills directly into applications via a subprocess is a solid first step. Those upcoming TypeScript ...
Claude Code SDK - Anthropic API
To use the Claude Code SDK, we recommend creating a dedicated API key: Create an Anthropic API key in the Anthropic Console; Then, set the ANTHROPIC_API_KEY ...
Set up Claude Code - Anthropic API
Set up Claude Code · System requirements · Install and authenticate · Initialize your project · Troubleshooting · Optimize your terminal setup.
🏷 具体的な活用事例と開発ワークフローへの統合
私のシンプルなClaude Codeの使い方|ニケちゃん - note
1つめはAnthropic APIを利用する方法。 これはシンプルにClaude Codeを利用した分だけお金がかかります。通常のAPI利用と同じです。 Claude Codeで利用 ...
遠藤巧巳 - AIネイティブな会社の作り方 on X: "Claude Code SDK ...
Claude Code SDK これ使えば、例えばSaaSのデザイン画面だけユーザーが希望した画面を自分で作ってもらうとかできるのでは? バックのデータやAPIは ...
Claude Code: Best practices for agentic coding - Anthropic
This post covers tips and tricks that have proven effective for using Claude Code across various codebases, languages, and environments.
Guides to common use cases - Anthropic API
Claude is designed to excel in a variety of tasks. Explore these in-depth production guides to learn how to build common use cases with Claude.
調査のまとめ
Claude Code SDKは、Anthropicが開発した大規模言語モデル(LLM)であるClaude Codeをアプリケーションにプログラムで統合するためのツールです[41](https://a...
🏷 アプリへの組み込み手順と技術要件
Vercel AI SDK用のClaude Code providerを作ってみた
#### Vercel AI SDK用のClaude Code providerを作ってみた
coji氏がVercel AI SDKのコミュニティプロバイダとして、Claude Code用のプロバイダを開発しました。これは、ユーザーが契約しているClaude MAXの高性能モデルを最大限に活用し、自分用のLLMアプリを構築することを目的としています。特に、普段使いのClaude CodeをVercel AI SDKで利用できるようになったことが大きなきっかけです。
#### 結論とメリット
このClaude Code AI providerの導入により、Vercel AI SDKの既存の書き方を変えることなく、ローカル環境でClaude Codeを利用できるようになりました。主なメリットとしては、Claude MAXの高性能モデルを制限なく活用できる点と、Vercel AI SDKをそのまま利用できるため開発効率が向上する点が挙げられます。
#### 開発の背景
開発の動機は以下の3点です。
* **Claude MAXの恩恵を最大化したい**: 月額サブスクリプションで利用している高性能モデルを制限なく使いこなしたいという思い。
* **自分用アプリを気軽に作りたい**: コストを気にせず、プロトタイプや個人用ツールを自由に開発したいという要望。
* **いつもの開発体験を維持したい**: 新しいAPIを習得する手間を省き、慣れ親しんだVercel AI SDKをそのまま利用したいという利便性の追求。
これらの要望を満たすために、Claude Code用のプロバイダが開発されました。
#### Claude Code AI providerについて
このプロバイダは、[Claude Code](https://claude.ai/code)をVercel AI SDKプロバイダとして実装したものです。興味深いことに、このプロバイダ自体もClaude Codeによって開発されました。qwen-ai-provider、Vercel AI SDK、Claude Code SDKのドキュメントを参考資料として与えることで、約4時間で動作するものが完成したとのことです。
#### 使い方
インストールはnpmコマンドで行い、以下のようにシンプルに利用できます。
```bash
# インストール
npm install claude-code-ai-provider
```
```javascript
// 使用例
import { claudeCode } from 'claude-code-ai-provider'
import { generateText } from 'ai'
const result = await generateText({
model: claudeCode('sonnet'),
prompt: 'TypeScriptでTODOアプリを作って'
})
```
#### 実装済みの機能と今後の展望
現在、テキスト生成(generateTextとstreamText)とオブジェクト生成(generateObjectとstreamObject)に対応しており、これらはストリーミングも可能です。今後、Claude Codeのツール呼び出し機能の対応状況を調査し、MCP(Model Context Protocol)との統合も検討されています。
#### 実際に使ってみて良かった点
* **開発体験がそのまま**: Vercel AI SDKの既存の書き方をそのまま利用できるため、新しいAPIを覚える必要がなく、既存プロジェクトへの導入も容易です。
* **プロセス管理が簡単**: Claude Code SDKを利用したことで、プロセス管理周りの実装が簡素化されました。
#### 実際の使用例
Next.jsでのチャットボットの実装例として、API Routeでストリーミングレスポンスが問題なく動作することが示されています。
```javascript
import { claudeCode } from 'claude-code-ai-provider'
import { streamText } from 'ai'
export async function POST(request: Request) {
const { messages } = await request.json()
const result = streamText({
model: claudeCode('sonnet'),
messages,
})
return result.toDataStreamResponse()
}
```
#### 今後やりたいこと
* **ツール呼び出し対応の検討**: Claude Codeがツール呼び出しをサポートしていれば、ファイルを読み取るなどの高度な機能統合を検討。
* **その他の機能拡張**: エラーハンドリングの改善、設定オプションの追加、パフォーマンス最適化などが挙げられています。
#### まとめとコントリビュート
このClaude Code providerは、Claude MAXユーザーにとって理想的な開発環境を提供するとまとめられています。特に個人プロジェクト、プロトタイピング、学習・実験においてその恩恵を最大限に受けることができるでしょう。コミュニティプロバイダとして、Vercel AI SDKのエコシステムに自然に溶け込むことを目指しており、バグ報告や機能追加のプルリクエスト、コントリビューションが歓迎されています。GitHub ([https://github.com/coji/claude-code-ai-provider](https://github.com/coji/claude-code-ai-provider)) やX ([https://x.com/techtalkjp](https://x.com/techtalkjp)) での連絡も可能です。
図解】【コマンド駆動AI|Claude Code検証】コマンドだけで完結する ...
#### 【図解】【コマンド駆動AI|Claude Code検証】コマンドだけで完結する AI開発ツール「Claude Code」の概要
本動画では、Anthropicが開発した新しいコマンドライン型AI開発ツール「Claude Code」の機能と実践的な活用方法を紹介しています。このツールは、ターミナル/CUIベースの操作で、自然言語による指示だけでプロジェクト作成やコード生成、ファイル構造の自動生成と編集を可能にする革新的な手法を提供します。GUIに頼らない新しい開発フロー体験を実現し、Claude 3.7 Sonnetを活用した高性能なコーディング支援が期待できます。
#### Claude Codeの活用方法とアプリへの組み込み方
Claude Codeは、コマンドラインインターフェース(CLI)を介してAIと対話しながらコードを生成・編集するツールです。アプリへの組み込みという観点では、既存のアプリケーション開発フローに、自然言語による指示でコード生成やファイル編集を行うステップを統合することが考えられます。
例えば、
* **プロジェクト初期化と構造設計:** 新しいプロジェクトを立ち上げる際に、Claude Codeを用いてアプリケーションの基本構造や必要なファイルを自動生成させる。
* **コード生成と編集:** 特定の機能やコンポーネントを開発する際、自然言語で仕様を伝え、Claude Codeにコードスニペットや全体を生成させる。生成されたコードをレビューし、必要に応じて修正・適用する。
* **実行環境のセットアップ:** 開発環境に必要な依存関係のインストールや設定ファイルをClaude Codeに生成させることで、セットアップの手間を削減する。
* **リアルタイム更新:** コード変更を即座に反映させながら開発を進める。
* **GitHub連携(開発中):** 今後予定されているGitHub連携機能が実装されれば、リポジトリ管理やバージョン管理をClaude Code上で直接行うことが可能になり、開発ワークフローをさらに効率化できます。
これにより、開発者はアイデアを直接コードに変換するような感覚で開発を進め、生産性を大幅に向上させることが期待されます。
#### 主要機能と特徴
* **ターミナル/CUIベースの操作:** グラフィカルインターフェースに依存せず、コマンドラインからの入力で全ての操作を行います。
* **自然言語による指示:** ユーザーは自然言語でAIに指示を出すことで、プロジェクト作成やコード生成、ファイル編集が可能です。
* **コマンド実行の自動化:** AIが指示に基づいて適切なコマンドを自動的に実行します。
* **ファイル構造の自動生成と編集:** プロジェクトの初期化時にファイル構造を自動で設計・生成し、開発中にファイルの編集も行います。
* **Claude 3.7 Sonnetの活用:** 高性能な大規模言語モデルであるClaude 3.7 Sonnetをバックエンドに利用し、高精度なコード生成を実現します。
* **AIエージェントの進化:** AIが単なるツールではなく、開発を支援する「エージェント」として機能することを目指しています。
#### 環境構築手順
Claude Codeを利用するためには、以下の環境構築が必要です。
* **Node.js 18以上:** JavaScriptのランタイム環境であるNode.jsのバージョン18以上が必要です。[https://nodejs.org/en/download](https://nodejs.org/en/download)
* **Gitのセットアップ:** バージョン管理システムであるGitが必要です。
* **NPMによるClaude Codeのインストール:** Node Package Manager (NPM) を使用してClaude Codeをインストールします。
* **Anthropicアカウントでの認証:** Anthropic APIを利用するための認証プロセスが必要です。[https://console.anthropic.com/setting...](https://console.anthropic.com/setting...)
#### 料金体系
Claude Codeの利用料金は、AnthropicのClaude 3.7 API料金に準拠します。
* **入力:** 100万トークンあたり3ドル
* **出力:** 100万トークンあたり15ドル
#### 参考リンク
* **Claude Code概要 - Anthropic:** [https://docs.anthropic.com/ja/docs/ag...](https://docs.anthropic.com/ja/docs/ag...)
* **Node.js — Download Node.js®:** [https://nodejs.org/en/download](https://nodejs.org/en/download)
* **Anthropic Console:** [https://console.anthropic.com/setting...](https://console.anthropic.com/setting...)
* **Claude 3.7 Sonnet and Claude Code \ Anthropic:** [https://www.anthropic.com/news/claude...](https://www.anthropic.com/news/claude...)
#### まとめと今後の展望
Claude Codeは、コマンドラインベースでAIとの対話を通じてコード生成を行う、開発フローを革新する可能性を秘めたツールです。現在リサーチプレビュー版であり、機能が変更される可能性もありますが、今後のアップデートによりGitHub連携など、さらなる機能拡張が期待されます。AIエージェントの進化形として、開発者の生産性を大きく向上させる可能性を秘めています。
ClaudeのAPIをローカルで動かす手順(React編)|NULL256 - note
うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから活用する方法 ... Claude API連携方法完全ガイド|初心者でも実装できる! 1. Re ...
Claude Codeの設定 - Anthropic API
グローバル設定、プロジェクトレベルの設定、テーマ、環境変数を使用してClaude Codeを構成する方法を学びます。
🏷 高度な利用方法とベストプラクティス
Claude Code SDK now available : r/generativeAI - Reddit
Being able to integrate Claude's coding skills directly into applications via a subprocess is a solid first step. Those upcoming TypeScript ...
Claude Code: Best practices for agentic coding - Anthropic
This post covers tips and tricks that have proven effective for using Claude Code across various codebases, languages, and environments.
Guides to common use cases - Anthropic API
Claude is designed to excel in a variety of tasks. Explore these in-depth production guides to learn how to build common use cases with Claude.
🏷 セキュリティ対策と運用上の注意点
Claude Codeとは?主な特徴や使い方、料金体系を徹底解説【活用 ...
Claude Codeとは?主な特徴や使い方、料金体系を徹底解説【活用例付き】 · 1. はじめてのコードベースを瞬時に理解する(オンボーディング) · 2. 自然言語で ...
Claude Codeとは?コードを読んで動く、実行できる - AI Market
本記事では、AIエージェント型コーディングツール「Claude Code」について、その概要や主な機能、利用方法、料金プランまでを詳しく解説します。 AI ...
うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから ...
#### うさぎでもわかるClaude Code SDK - AIアシスタントをプログラムから活用する方法

本記事は、Anthropicが2024年12月に正式リリースしたClaude Code SDKの活用方法について解説しています。これまでCLIツールとして使用されてきたClaude Codeが、SDKの登場によりプログラムから直接呼び出せるようになり、AIアシスタントを活用した開発の自動化が大きく進化しました。
#### Claude Code SDKとは
Claude Code SDKは、開発者がClaude Codeをアプリケーションに統合するためのツールです。これにより、Claude Codeをサブプロセスとして実行し、AIパワードのコーディングアシスタントやツールを構築することが可能になります。
#### 3つの利用方法と非インタラクティブモード
Claude Code SDKは以下の3つの方法で利用できます。
* **コマンドライン**: bashスクリプトなどから直接実行。
* **TypeScript**: Node.jsアプリケーションから利用。
* **Python**: Pythonアプリケーションから利用。
SDKの最大の特徴は「非インタラクティブモード」での実行であり、これによりプログラムからの自動呼び出し、JSON形式での結果取得、エラーハンドリング、バッチ処理などが可能になります。
#### 基本的な使い方
まず、Anthropic APIキーを取得し、環境変数に設定する必要があります。
* **コマンドラインでの実装例**:
```
claude -p "フィボナッチ数を計算する関数を書いてください"
claude -p "hello world関数を生成してください" --output-format json
```
* **TypeScriptでの実装例**:
`npm install @anthropic-ai/claude-code` をインストール後、以下のように使用します。
```typescript
import { query, type SDKMessage } from "@anthropic-ai/claude-code";
async function generateCode() {
// ... (コードスニペット参照)
}
generateCode();
```
* **Pythonでの実装例**:
`pip install claude-code-sdk` をインストール後、以下のように使用します(執筆時点ではプルリクエストがされている状況)。
```python
import anyio
from claude_code_sdk import query, ClaudeCodeOptions, Message
async def generate_code():
# ... (コードスニペット参照)
anyio.run(generate_code)
```
#### 実践的な活用例
SDKは、多様な開発作業の自動化に活用できます。
1. **コードレビュー自動化**: プルリクエストのコードを自動的にレビューし、改善点やバグの可能性を指摘します。
2. **ドキュメント生成**: 既存のコードからJSDocコメントなどのドキュメントを自動生成します。
3. **バグ修正の自動化**: エラーログを解析し、修正案を提示または自動修正します。
4. **テストコード生成**: 既存のコードに対してJestなどのフレームワークを用いた包括的なユニットテストを自動生成します。
#### ユニークな活用アイデア
さらに高度な自動化や連携も可能です。
1. **CI/CDパイプラインへの統合**: GitHub Actionsと連携し、プルリクエスト時にコード品質チェックや改善提案を自動実行します。
2. **MCP(Model Context Protocol)との連携**: 外部ツールやAPI(データベース、GitHubなど)と連携して、より複雑なタスクを実行します。
3. **マルチターン会話でのタスク自動化**: プロジェクトの分析、移行計画の作成、実際の移行実行といった複雑なタスクを段階的に自動化できます。
4. **バッチ処理での大規模リファクタリング**: 数千のファイルを並列でリファクタリングするなどの大規模なコードベース操作が可能です。
#### ベストプラクティスとセキュリティ考慮事項
SDKを効果的に利用するためのベストプラクティスとセキュリティに関する考慮事項が示されています。
* **エラーハンドリング**: 適切なエラーハンドリングとタイムアウト設定により、安定性を向上させます。
* **セッション管理**: 長時間のタスクではセッションIDを適切に管理し、継続的な処理を可能にします。
* **レート制限への対応**: APIのレート制限を考慮した実装(例: キューと遅延処理)が必要です。
* **セキュリティ考慮事項**:
* APIキーは環境変数で管理し、コードにハードコードしない。
* Claude Codeがアクセスできるツールを必要最小限に制限する。
* ユーザー入力は必ず検証し、インジェクション攻撃を防ぐ。特に `rm -rf` や `sudo` などの危険なコマンドはブロックすべきです。
#### まとめと今後の展望
Claude Code SDKは、開発効率の大幅な向上、新しいワークフローの実現、そしてコマンドライン、TypeScript、Pythonといった柔軟な統合方法を提供します。今後は、より多くの言語でのSDKサポート、MCPエコシステムの拡大、エンタープライズ向け機能の充実、コミュニティによる活用事例の蓄積が期待されています。
このSDKは、AIと協働する新しい開発体験をもたらし、開発者が自分なりの活用方法を見つけることを促しています。
うさぎでもわかる!Claude Codeでプロジェクト設定とMCP活用ガイド
#### うさぎでもわかる!Claude Codeでプロジェクト設定とMCP活用ガイド
本ガイドは、Anthropicが提供する新しい開発ツール「Claude Code」の活用方法、特にプロジェクト設定、MCP(Model Context Protocol)の活用法、そしてAPI化の方法について解説しています。
#### Claude Codeとは
Claude Codeは、Anthropicが開発したターミナルベースのエージェントコーディングツールです。Claude LLMの強力な能力をターミナルから直接活用でき、コードの理解、リファクタリング、デバッグ、ドキュメント作成など、開発者の様々なタスクをサポートします。現在はリサーチプレビューとしてベータ版が提供されています。
**基本的なコマンドとCLI操作**
Claude Codeでは、`/help`、`/init`、`/clear`、`/compact`、`/config`、`/cost`、`/doctor`、`/memory`などのスラッシュコマンドを使用してClaude LLMの動作を制御します。CLIからは`claude`コマンドで対話型REPLを起動したり、ワンオフクエリを実行したりできます。
```
# 対話型REPLを起動
claude
# 初期プロンプトでREPLを開始
claude "プロジェクトについて説明して"
# ワンオフクエリを実行して終了
claude -p "この関数を説明して"
# パイプからの入力を処理
cat logs.txt | claude -p "これを説明して"
# 設定を行う
claude config set --global theme dark
```
#### プロジェクト作成方法
**インストール手順**
Node.js 18以上が必須です。`npm install -g @anthropic-ai/claude-code`でグローバルインストールします。`sudo npm install -g`は権限問題やセキュリティリスクのため推奨されません。
**プロジェクト初期化**
プロジェクトディレクトリで`claude`を起動し、`/init`コマンドを実行すると、プロジェクトの基本的な情報や指示を記述できる`CLAUDE.md`ファイルが生成されます。
**開発コンテナの利用**
Claude Codeは、VS CodeのRemote - Containers拡張機能などと連携する開発コンテナ構成を提供しており、一貫した開発環境を実現します。
#### プロジェクト指示設定方法
**CLAUDE.mdファイル**
`CLAUDE.md`ファイルはClaude LLMの「メモリ」として機能し、プロジェクトに関する重要な情報や指示(例:プロジェクトの目的、コーディングスタイル、構造)を保存します。このファイルはプロジェクトルート、親ディレクトリ、子ディレクトリ、またはホームフォルダ(`~/.claude/CLAUDE.md`)に配置できます。複数の`CLAUDE.md`ファイルがある場合、Claude Codeはそれらを再帰的に読み込みます。
**メモリの編集**
メモリは`/memory`コマンド、通常のテキストエディタ、または新機能である`#`キーを押して直接追加(例:`# タスク形式に従ってください`)することで編集可能です。
**カスタムスラッシュコマンド**
繰り返しのワークフローには、`.claude/commands`フォルダ内にMarkdownファイルとしてプロンプトテンプレートを保存できます。これらは`/`を入力すると表示され、チーム全体で共有できます。
#### MCP設定方法
Model Context Protocol (MCP)は、LLMが外部ツールやデータソースにアクセスするためのオープンプロトコルです。Claude CodeはMCPを活用して、PostgreSQLなどのデータベース接続、Puppeteerによるウェブ自動化、Sentryなどの監視ツールとの連携が可能です。
**MCP設定の基本**
`claude mcp`コマンドを使用してMCPサーバーを設定します。`claude mcp add my-server -e API_KEY=123 -- /path/to/server arg1 arg2`のようにローカルサーバーを追加できます。`-s`または`--scope`フラグで設定のスコープ(`project`または`global`)を指定し、環境変数は`-e`または`--env`フラグで設定します。
**MCPの活用方法**
Claude CodeはMCPサーバーとクライアントの両方として機能し、任意の数のMCPサーバーに接続してそのツールにアクセスできます。デバッグ時には`--mcp-debug`フラグを付けてClaudeを起動すると便利です。
#### MCP自動承認方法
Claude Codeはデフォルトでシステム変更の可能性があるアクション(ファイル書き込み、bashコマンド、MCPツールなど)に対して許可を求めます。自動承認は以下の4つの方法で設定できます。
- **セッション中に「Always allow」を選択**
- `/allowed-tools`コマンドの使用(例:`Edit`、`Bash(git commit:*)`、`mcp__puppeteer__puppeteer_navigate`)
- 設定ファイル(`.claude/settings.json`や`~/.claude.json`)の手動編集
- `.mcp.json`ファイルのチェックイン
自動承認を設定する際は、読み取り専用ツールは比較的安全ですが、書き込みツールや外部アクセスツールは慎重に扱う必要があります。拒否ルールは許可ルールよりも優先されます。
#### API化して外部公開する方法
Claude Codeの機能を外部サービスと統合するためには、API化が効果的です。
**Claude APIを通じた統合**
Claude CodeはAnthropicのClaude APIを基盤としており、このAPIを使用して独自のアプリケーションやサービスと統合できます。主な機能として、テキストとコード生成、200Kトークンのコンテキストウィンドウ、ツール統合、高度なセキュリティ(SOC 2 Type II準拠、HIPAAオプション)、PythonとTypeScriptのSDK対応があります。
**開発コンテナ設定による環境の標準化**
開発コンテナの構成は、チーム全体での一貫した環境を実現し、環境差異による問題を回避し、オンボーディングを簡素化します。
**SDKを活用した連携**
Claude APIにはPython SDKとTypeScript SDKが用意されており、これらを使ってClaudeクライアントを初期化し、モデルを呼び出すことで、アプリケーションにClaudeの機能を組み込むことができます。
**Python SDKの例:**
```python
import anthropic
client = anthropic.Anthropic()
response = client.messages.create(
model="claude-3-opus-20240229",
max_tokens=1000,
messages=[
{"role": "user", "content": "このコードの問題点を教えて"}
]
)
```
**TypeScript SDKの例:**
```typescript
import { Anthropic } from '@anthropic-ai/sdk';
const anthropic = new Anthropic({
apiKey: process.env.ANTHROPIC_API_KEY,
});
const response = await anthropic.messages.create({
model: 'claude-3-opus-20240229',
max_tokens: 1000,
messages: [
{ role: 'user', content: 'このコードの問題点を教えて' }
],
});
```
**セキュリティ考慮事項**
API化する際は、APIキーの管理(公開の場所に置かない)、アクセス制御(スコープベース、レート制限)、コンプライアンス(SOC 2 Type II、HIPAA)、データ保護(暗号化、アクセス監査ログ)に注意が必要です。
#### 応用例と実践テクニック
**実際の開発現場での活用事例**
- **オンボーディング高速化**: 質問をするだけでClaudeがコードを探索して回答を見つけ、立ち上げ時間を短縮。
- **Gitとの対話**: コミットメッセージ作成、コードレビュー、プルリクエスト管理など、日常的なGit作業を効率化。
- **デバッグ効率化**: エラーメッセージの診断や修正提案を通じてデバッグプロセスを大幅に効率化。
**効率化のためのTips**
- **コンテキストを絞り込む**: `/clear`コマンドを頻繁に使用して、不要な会話履歴をリセットする。
- **拡張思考モードの活用**: `think`または`think deeply`と指示して、より深い考察を促す。
- **カスタムスラッシュコマンドの活用**: 繰り返しワークフローにテンプレートを利用する。
**トラブルシューティング**
- **インストール問題**: `sudo npm install -g`を避け、ユーザー書き込み可能なnpmプレフィックスを作成する。
- **MCPサーバー接続問題**: `--mcp-debug`フラグを付けてClaudeを起動し、設定の問題を特定する。
- **コンテキスト長の問題**: 長文データはプロンプトの上部に配置し、クエリやタスクの指示は下部に配置することでパフォーマンスを向上させる。
#### まとめ
Claude Codeは、コードベースの理解、開発者のタスク効率化をサポートする強力なAIコーディングツールです。`CLAUDE.md`ファイルでのプロジェクト指示設定、MCPを活用した外部ツール連携、自動承認設定によるワークフローの円滑化、そしてClaude APIとSDKを活用したアプリケーションへの組み込みが重要です。現在ベータ版ですが、その可能性は大きく、開発ワークフローを革新するツールとして期待されます。
図解】【コマンド駆動AI|Claude Code検証】コマンドだけで完結する ...
#### 【図解】【コマンド駆動AI|Claude Code検証】コマンドだけで完結する AI開発ツール「Claude Code」の概要
本動画では、Anthropicが開発した新しいコマンドライン型AI開発ツール「Claude Code」の機能と実践的な活用方法を紹介しています。このツールは、ターミナル/CUIベースの操作で、自然言語による指示だけでプロジェクト作成やコード生成、ファイル構造の自動生成と編集を可能にする革新的な手法を提供します。GUIに頼らない新しい開発フロー体験を実現し、Claude 3.7 Sonnetを活用した高性能なコーディング支援が期待できます。
#### Claude Codeの活用方法とアプリへの組み込み方
Claude Codeは、コマンドラインインターフェース(CLI)を介してAIと対話しながらコードを生成・編集するツールです。アプリへの組み込みという観点では、既存のアプリケーション開発フローに、自然言語による指示でコード生成やファイル編集を行うステップを統合することが考えられます。
例えば、
* **プロジェクト初期化と構造設計:** 新しいプロジェクトを立ち上げる際に、Claude Codeを用いてアプリケーションの基本構造や必要なファイルを自動生成させる。
* **コード生成と編集:** 特定の機能やコンポーネントを開発する際、自然言語で仕様を伝え、Claude Codeにコードスニペットや全体を生成させる。生成されたコードをレビューし、必要に応じて修正・適用する。
* **実行環境のセットアップ:** 開発環境に必要な依存関係のインストールや設定ファイルをClaude Codeに生成させることで、セットアップの手間を削減する。
* **リアルタイム更新:** コード変更を即座に反映させながら開発を進める。
* **GitHub連携(開発中):** 今後予定されているGitHub連携機能が実装されれば、リポジトリ管理やバージョン管理をClaude Code上で直接行うことが可能になり、開発ワークフローをさらに効率化できます。
これにより、開発者はアイデアを直接コードに変換するような感覚で開発を進め、生産性を大幅に向上させることが期待されます。
#### 主要機能と特徴
* **ターミナル/CUIベースの操作:** グラフィカルインターフェースに依存せず、コマンドラインからの入力で全ての操作を行います。
* **自然言語による指示:** ユーザーは自然言語でAIに指示を出すことで、プロジェクト作成やコード生成、ファイル編集が可能です。
* **コマンド実行の自動化:** AIが指示に基づいて適切なコマンドを自動的に実行します。
* **ファイル構造の自動生成と編集:** プロジェクトの初期化時にファイル構造を自動で設計・生成し、開発中にファイルの編集も行います。
* **Claude 3.7 Sonnetの活用:** 高性能な大規模言語モデルであるClaude 3.7 Sonnetをバックエンドに利用し、高精度なコード生成を実現します。
* **AIエージェントの進化:** AIが単なるツールではなく、開発を支援する「エージェント」として機能することを目指しています。
#### 環境構築手順
Claude Codeを利用するためには、以下の環境構築が必要です。
* **Node.js 18以上:** JavaScriptのランタイム環境であるNode.jsのバージョン18以上が必要です。[https://nodejs.org/en/download](https://nodejs.org/en/download)
* **Gitのセットアップ:** バージョン管理システムであるGitが必要です。
* **NPMによるClaude Codeのインストール:** Node Package Manager (NPM) を使用してClaude Codeをインストールします。
* **Anthropicアカウントでの認証:** Anthropic APIを利用するための認証プロセスが必要です。[https://console.anthropic.com/setting...](https://console.anthropic.com/setting...)
#### 料金体系
Claude Codeの利用料金は、AnthropicのClaude 3.7 API料金に準拠します。
* **入力:** 100万トークンあたり3ドル
* **出力:** 100万トークンあたり15ドル
#### 参考リンク
* **Claude Code概要 - Anthropic:** [https://docs.anthropic.com/ja/docs/ag...](https://docs.anthropic.com/ja/docs/ag...)
* **Node.js — Download Node.js®:** [https://nodejs.org/en/download](https://nodejs.org/en/download)
* **Anthropic Console:** [https://console.anthropic.com/setting...](https://console.anthropic.com/setting...)
* **Claude 3.7 Sonnet and Claude Code \ Anthropic:** [https://www.anthropic.com/news/claude...](https://www.anthropic.com/news/claude...)
#### まとめと今後の展望
Claude Codeは、コマンドラインベースでAIとの対話を通じてコード生成を行う、開発フローを革新する可能性を秘めたツールです。現在リサーチプレビュー版であり、機能が変更される可能性もありますが、今後のアップデートによりGitHub連携など、さらなる機能拡張が期待されます。AIエージェントの進化形として、開発者の生産性を大きく向上させる可能性を秘めています。
📖 レポートに利用されていない参考文献
検索結果: 49件追加のソース: 0件チャット: 0件
Box SDKプロジェクトをClaude Codeでより迅速に、スマートに構築
Claude Codeを使用して、開発ワークフローを改善し、PoC(概念実証)までの時間を短縮し、さらにはインテリジェントでセキュアなコンテンツをより効率的に ...
Claude Code SDK 徹底解説ガイド - Apidog
Python開発者は、 claude-code-sdk を活用して、Claude Codeの機能をスクリプトやアプリケーションに統合できます。 インストール:. Bash. pip install claude-code-sdk.
Claude Code GitHub Actions - AIを活用したGitHub自動化ガイド
Claude Codeを GitHub ワークフローに統合して、自動コードレビュー、PR管理、課題トリアージを実現する方法について日本語でまとめました。 引用元: 公式 ...
Claude Code SDK 徹底解説ガイド
Claude Code GitHub Actionsを使いこなせ! - Zenn
Claude Code SDKを使いこなせ! に上記セッションの内容を解説しています ... Claude GitHub App をインストール. ブラウザでhttps://github.com ...
Claude APIとGitHub Actionsでコードレビューを自動化してみた - Qiita
Anthropic Consoleでサインインします · ナビゲーションペインの「API Keys」をクリックします · 「Create Key」をクリックし、あたらしくKeyを発行します ...
claude code action をさらっと install #GitHub - Qiita
新機能「Tools」が追加されたClaude APIの使い方を徹底解説!
Claude 3 APIを使い始めるためには、PythonのAnthropicライブラリをインストールし、APIキーを取得して環境変数に設定するだけで準備完了です! あと ...
[Claude 3]生成AIをアプリに組み込む際のプラクティス - Zenn
(注意)このアプリではClaude APIキーをユーザーが自分で用意して設定する必要がありますが、APIキーをLocalStorageに平文で保存しているセキュア ...
初心者からプロまで!2025年にClaude APIを無料で利用するヒント
アプリケーションでAPIキーを使用して基本的なAPI呼び出しを発行します。 以下は、ClaudeへのシンプルなAPI呼び出しを示すPythonのサンプルコードスニペットです:. import ...
Claudeを使い始める - Anthropic API
このクイックスタートでは、Console、Workbench、およびAPIを使用して、基本的ではあるが機能的なClaudeを活用したアプリケーションを開発する方法を示しています。
Claude API キーの使い方: 簡単な手順! - Cheatsheet.md
Claudeをアプリケーションに統合するには、APIキーを使用してリクエストを認証する必要があります。Python、Node.js、または他の言語でコードを記述して ...
ツール使用(関数呼び出し) - Anthropic API
Claudeは外部のクライアントサイドツールや関数と連携することができ、より幅広いタスクを実行するために独自のカスタムツールをClaudeに装備することができます。 新しい ...
Claude APIとは?使い方と料金を徹底解説【記事紹介】 - AIフル装備
Claude APIってね、自然な文章を読み取ったり答えたりするしくみを、アプリに簡単に組み込めるツールなんだ。開発者が難しいことをしなくても、自然言語 ...
【Claude API完全ガイド】料金プランと導入方法を詳しく解説!
Claude APIは特に長文脈理解に優れており、最大200Kトークンというコンテキストウィンドウを持ち、長い文書や複雑な指示の理解・処理に強みがあります。
ClaudeのMCPコネクタ機能:APIから直接リモートサーバーに接続する ...
Claude(クロード)のAPIとは?使い方からかかる料金まで詳しく解説 ...
Anthropic: Anthropic APIにウェブ検索機能搭載でClaudeがリアルタイム ...
API の仕様から一つ一つ紐解くMCP 入門
【Claude × FlutterFlow】自分のアプリにClaudeを組み込もう!はじめからていねいにAPIの接続方法を解説!
How Claude Code Is Transforming AI Coding in 2025
Ep 15: Building a Full-Stack App with Claude Code (Continuous Integration)
Claude Code GitHub Actions - Anthropic API
Claude Code GitHub Actions is built on top of the Claude Code SDK, which enables programmatic integration of Claude Code into your applications. You can use ...
Claude Code overview - Anthropic API
Claude Code seamlessly integrates with enterprise AI platforms. You can connect to Amazon Bedrock or Google Vertex AI for secure, compliant deployments that ...
Anthropic released an official Python SDK for Claude Code - Reddit
Anthropic has officially released a Python SDK for Claude Code, and it's built specifically with developers in mind.
IDE integrations - Anthropic API
Claude Code seamlessly integrates with popular Integrated Development Environments (IDEs) to enhance your coding workflow. This integration allows you to ...
Claude code will now DRIVE all your AI apps - YouTube
Code action demo using the new SDK. LINK: https://docs.anthropic.com/en/docs/claude-code/sdk ... Claude code will now DRIVE all your AI apps.
Build Faster and Smarter with Claude Code for your Box SDK Projects
Explore how you can use Claude Code to improve your development workflows, reduce time to a proof-of-concept, or even reach a production-ready ...
Claude 4 is HERE and is taking on Cursor... (Claude Code)
GitHub - ruvnet/claude-code-flow: This mode serves as a code-first ...
Supercharge your development with Claude Code and Amazon Bedrock ...
GitHub - anthropics/claude-code-sdk-python
The Easiest Way to Build an App in 2025 (Claude Code) - YouTube
.de/aiadvantage In this video I'll show you how to use Claude Code to create apps ... API Key or Claude Subscription Plan Step 5: Start a ...
My process for building complex apps using Claude - Reddit
Have Claude go over the next step and implement it in code. If the step has subtasks, go one task at a time to avoid hitting the message limit.
Built a Claude Code JS SDK – added session forking/revert ... - Reddit
Anthropic's Claude Code SDK is powerful but it's a CLI tool designed to run in terminal. That meant no easy way to use Claude Code in Node.js ...
Claude Code: A Guide With Practical Examples - DataCamp
In this tutorial, I'll explain how to use Claude Code to improve software development workflows by refactoring, documenting, and debugging code.
Claude Code SDK released | Coding | TikTok
How to use Claude Artifacts to create web apps | Zapier
Building Python App End-to-End with Claude Code
First look at using the new Claude Code SDK with GitHub Action
GitHub - s-soroosh/claude-code-js: Claude Code SDK for Javascript ...
Use cases for Claude projects : r/ClaudeAI - Reddit
I use it for branding and web design projects. I collect transcripts from every call, strategy sessions, feedback, etc. And ultimately, I plan on using it to ...
Sharing my experience with an example of how I built and keep ...
So my decision was to use Claude to generate JSON files that basically represent a full workflow with everything set up. So user will prompt ...
Top 10 MCP Use Cases - Using Claude & Model Context Protocol
MCP or Model Context Protocol is the newest ways that you can allow AI to take control of tools on your own computer or with third party ...
Using Claude and LLMs as Your DevOps & Platform Engineering ...
Claude Code Tutorial: How to Generate, Debug and Document Code ...
Claude API: How to get a key and use the API
Anthropic's Claude 3.5 Computer Use Framework (AI Agent) | by ...
Claude 3.7 Sonnet and Claude Code \ Anthropic
📊 ドメイン統計
参照ドメイン数: 30引用済み: 12総文献数: 118
1
引用: 6件/ 総数: 18件
引用率: 33.3%
2
引用: 4件/ 総数: 10件
引用率: 40.0%
3
引用: 3件/ 総数: 12件
引用率: 25.0%
4
引用: 1件/ 総数: 17件
引用率: 5.9%
5
引用: 1件/ 総数: 6件
引用率: 16.7%
6
引用: 1件/ 総数: 3件
引用率: 33.3%
7
引用: 1件/ 総数: 2件
引用率: 50.0%
8
引用: 1件/ 総数: 2件
引用率: 50.0%
9
引用: 1件/ 総数: 1件
引用率: 100.0%
10
引用: 1件/ 総数: 1件
引用率: 100.0%
11
引用: 1件/ 総数: 1件
引用率: 100.0%
12
引用: 1件/ 総数: 1件
引用率: 100.0%
13
引用: 0件/ 総数: 10件
引用率: 0.0%
14
引用: 0件/ 総数: 7件
引用率: 0.0%
15
引用: 0件/ 総数: 6件
引用率: 0.0%
16
引用: 0件/ 総数: 3件
引用率: 0.0%
17
引用: 0件/ 総数: 2件
引用率: 0.0%
18
引用: 0件/ 総数: 2件
引用率: 0.0%
19
引用: 0件/ 総数: 2件
引用率: 0.0%
20
引用: 0件/ 総数: 2件
引用率: 0.0%
21
引用: 0件/ 総数: 1件
引用率: 0.0%
22
引用: 0件/ 総数: 1件
引用率: 0.0%
23
引用: 0件/ 総数: 1件
引用率: 0.0%
24
引用: 0件/ 総数: 1件
引用率: 0.0%
25
引用: 0件/ 総数: 1件
引用率: 0.0%
26
引用: 0件/ 総数: 1件
引用率: 0.0%
27
引用: 0件/ 総数: 1件
引用率: 0.0%
28
引用: 0件/ 総数: 1件
引用率: 0.0%
29
引用: 0件/ 総数: 1件
引用率: 0.0%
30
引用: 0件/ 総数: 1件
引用率: 0.0%
このレポートが参考になりましたか?
あなたの仕事の調査業務をワンボタンでレポートにできます。